
מהי דחיסת Gzip – באתרי אינטרנט
- מילון מונחים
- אין תגובות
Gzip הוא פורמט קובץ ויישום תוכנה המשמשים במערכות Unix לדחיסת תוכן HTTP לפני שהוא מוגש ללקוח. ידוע כי התהליך מכווץ קובץ בשיעור של עד 80 אחוזים, מה שגורם לשיפור זמן טעינת הדף , וירידה בצריכת רוחב הפס.
סוגי הקבצים המשויכים ל- gzip כוללים:
- .gz – מציין סיומת קובץ שנדחסה על ידי אלגוריתם gzip.
- קובץ .tar, tarball – פורמט המשמש לאחסון קבצים מרובים לארכיון, אך לא לדחיסה. ניתן להשתמש ב-Gzip לדחיסת קבצי .tar.
- .tgz, .tar.gz, .gz file – מציין קובץ .tar שנדחס על ידי gzip.
הפעלת הפקודה Gzip
ניתן להחיל את Gzip במספר פלטפורמות שונות, כולל אלה המפורטות להלן:
וורדפרס
אתה יכול להפעיל gzip ב-WordPress באמצעות תוסף מטמון שתומך ב-gzip, או על ידי הפעלת gzip בשרת האינטרנט שלך באמצעות קובץ .htaccess.
הפעלת GZIP בשרת Apache אפאצ'י
כדי לאפשר gzip בשרת אינטרנט של Apache, הוסף את פקודות הדחיסה של gzip בתוך mod_deflate המודול בסוף קובץ .htaccess.
לדוגמה:
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
</IfModule>הפעלת GZIP בשרת NGINX
כדי לאפשר gzip ב- NGINX, יש להוסיף את הקוד הבא לקובץ nginx.conf:
gzip on;
gzip_disable "MSIE [1-6]\.(?!.*SV1)";
gzip_vary on;
gzip_types text/plain text/css text/javascript image/svg+xml image/x-icon application/javascript application/x-javascript;אימות הפעלת Gzip
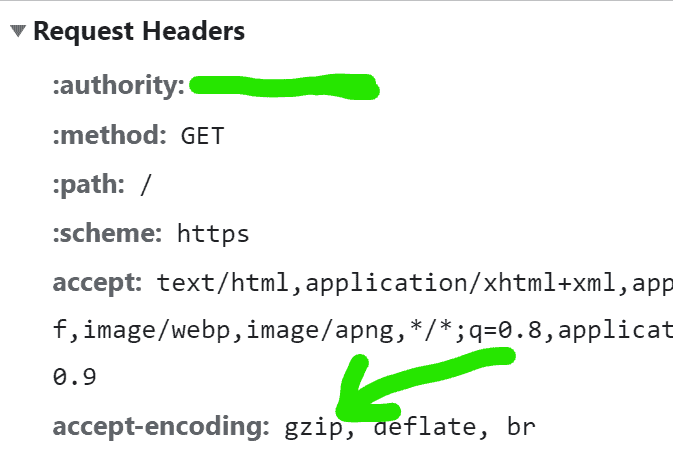
לאחר הפעלת gzip, השלב הבא הוא לוודא שהוא דוחס את הקבצים היוצאים מהאתר שלך. הדבר נעשה על ידי בדיקת בקשות HTTP בדפדפן, למשל, על ידי כניסה ל-Network לטאב Headers, משם צריך להגיע לכותרת Content-Encoding.

בתגובה, gzip צריך להיות מופיע ב-Headers בביטוי Content-Encoding:
HTTP/1.1 200 OK
Server: nginx
Date: Mon, 21 Jul 2014 01:12:36 GMT
Content-Type: text/html; charset=UTF-8…
Vary: Accept-Encoding
Content-Encoding: gzipשימוש ב- Gzip בשילוב עם CDN
כמעט כל רשתות העברת התוכן (CDN) מספקות דחיסת קבצים אוטומטית עם gzip. זה מקל מהצורך לוודא שאכן מתקיימת דחיסה.
בנוסף, רשת CDN תומכים בדרך כלל במספר טכניקות אופטימיזציה במהירות האתר שניתן להשתמש בהן יחד עם gzip כדי לצמצם עוד יותר את גודל הקובץ היוצא.
אלה כוללים מינימיזציה, תהליך אופטימיזציה שבו רכיבים כגון רווחים לבנים ושמות משתנים שחוזרים נחתכים מקוד קובץ המקור, דבר שעלול להקטין את גודל הקובץ בחצי לפני הדחיסה. רוב רשתות CDN מבצעות בצורה אוטומטית דחיסה minify, כולל קבצי JavaScript, HTML ו- CSS.
למרות שהדחיסה minify עשויה להיראות מיותרת, הוכח כי היא מצמצמת את גודל קובץ הזבל ב-5-10% נוספים. מכיוון ש- CDN מבצעים minify ודחיסת gzip כאחד, הם ממזערים את גודל קובצי הקוד המועברים למשתמשים שלך, ומצמצמים משמעותית את זמן טעינת הדף.
יש כאן עוד מאמרים מעניינים 🙂