הצהרת נגישות לאתר SEOWOW
אתר SEOWOW.CO.IL מחויב להבטיח נגישות דיגיטלית לאנשים עם מוגבלות. אנו משפרים ללא הרף את חוויית המשתמש לכולם, ומיישמים את תקני הנגישות הרלוונטיים.
אתר SEOWOW.CO.IL , נוקט את מירב המאמצים על-מנת לספק לכל לקוחותיו שירות שוויוני, מכבד, נגיש ומקצועי.
הזירה האינטרנטית הנה פלטפורמה לביטוי וייצוג עצמי והיא משמשת אותנו כזירה חברתית רחבה.
ככזו חשוב לנו לאפשר לציבור חווית גלישה מהנה וקלה ככל האפשר.
אנו משקיעים משאבים רבים להפוך אתר זה לנגיש בצורה טובה על מנת לאפשר את חווית הגלישה לציבור בכלל ולאנשים עם מוגבלויות בפרט.
כבוד האדם וחירותו משמש עבורנו כמגדלור ואנו מאמינים שכולנו שווי זכויות וכי זוהי אבן יסוד בחברה הישראלית.
בהתאם לחוק שוויון זכויות לאנשים עם מוגבלויות תשנ"ח-1998 ולתקנות שהותקנו מכוחו, בוצעו התאמות הנגישות הנדרשות שיביאו לכך שאדם בעל מוגבלות יוכל לקבל את השירותים הניתנים לכלל הלקוחות, באופן עצמאי ושוויוני.
מהי נגישות לאתרי אינטרנט?
נגישות לאתרי אינטרנט פירושה שאנשים עם מוגבלות כלשהי יוכלו להשתמש באתרי אינטרנט.
כאשר אנו מדברים על נגישות לאתרי אינטרנט, אנו מתכוונים לעיצוב אתרים שיאפשר לאנשים עם מוגבלות לתפוס, להבין, לנווט ולהשתמש באתרי אינטרנט.
נגישות לאינטרנט מועילה גם לאנשים אחרים, כולל קשישים שיכולותיהם ירדו כתוצאה מגיל.
נגישות לאינטרנט כוללת סוגים רבים של מוגבלויות, כולל בעיות ראייה, שמיעה, פיזיות, קוגניטיביות, נוירולוגיות ודיבור.
ישנם מיליוני אנשים עם מוגבלות שאינם יכולים להשתמש באינטרנט.
נכון לעכשיו, מרבית אתרי האינטרנט מציגים בעיות נגישות, מה שמקשה או בלתי אפשרי להשתמש באינטרנט עבור אנשים רבים עם מוגבלות.
ככל שיש יותר אתרי אינטרנט נגישים, כך אנשים עם מוגבלות יוכלו להשתמש באינטרנט ולתרום בצורה יעילה יותר.
אך נגישות לאינטרנט מועילה גם לארגונים ולאנשים ללא מוגבלות.
לדוגמא, עיקרון בסיסי של נגישות לאינטרנט הוא גמישות במטרה לספק צרכים, סיטואציות והעדפות שונות.
גמישות זו תועיל לכל אותם אנשים שמשתמשים באינטרנט, כולל אנשים שאין להם שום מוגבלות, אך אשר בשל מצבים מסוימים הם מתקשים לגשת לאינטרנט (למשל, חיבור איטי), היינו מדברים גם על אותם אנשים הסובלים מחוסר כושר חולף (למשל, זרוע שבורה), ואנשים בגיל מתקדם.
רמת הנגישות
אתר זה עומד בדרישות תקנות שיוויון זכויות לאנשים עם מוגבלות (התאמות נגישות לשירות), התשע"ג 2013.
התאמות הנגישות בוצעו עפ"י המלצות התקן הישראלי (ת"י 5568) לנגישות תכנים באינטרנט ברמת AA ומסמך WCAG2.0 הבינלאומי.
הבדיקות נבחנו לתאימות הגבוהה ביותר עבור דפדפנים כרום, ו- Firefox ו- Internet Explorer.
האתר מספק מבנה סמנטי עבור טכנולוגיות מסייעות ותמיכה בדפוס השימוש המקובל להפעלה עם מקלדת בעזרת מקשי החיצים, Enter ו- Esc ליציאה מתפריטים וחלונות.
מותאם לתצוגה בדפדפנים הנפוצים ולשימוש בטלפון הסלולארי.
לקבלת חווית גלישה נעימה ומיטבית עם תוכנה להקראת מסך אנו ממליצים להשתמש בתוכנת NVDA בגירסה העדכנית ביותר.
תיקונים והתאמות שבוצעו
- אמצעי הניווט באתר פשוטים וברורים.
- תכני האתר כתובים באופן ברור, מסודר והיררכי. במידת הצורך קיימים הסברים לצד התוכן.
- האתר מותאם לצפייה בדפדפנים מודרניים.
- התאמת האתר לתצוגה תואמת מגוון מסכים ורזולוציות.
- תוכן האתר כתוב בשפה פשוטה וברורה.
- לכל התמונות באתר יש הסבר טקסטואלי חלופי (alt).
- האתר מאפשר שינוי גודל הגופן על ידי שימוש במקש Ctrl וגלגלת העכבר.
- ניתן לנווט קדימה באתר בעזרת כפתור ה-TAB . כדי לנווט אחורה יש ללחוץ על צירוף המקשים SHIFT + TAB.
החרגות
חשוב לציין, כי למרות מאמצינו להנגיש את האתר, ייתכן שיתגלו חלקים או יכולות שלא הונגשו כראוי או שטרם הונגשו.
אנו פועלים לשפר את נגישות האתר שלנו כל הזמן באופן שוטף.
אם נתקלתם במשהו לא נגיש באתר שלנו נשמח שתפנו אלינו בהקדם לטיפול ותיקון הבעיה.
שימוש ברכיב ההנגשה (תוסף נגישות)
באופן כללי, אתר נגיש הוא אתר המאפשר לאנשים עם מוגבלות לגלוש בו, לצרוך את המידע הקיים בו ולהשתמש בו ביעילות. כחלק מהתאמות הנגישות שבוצעו, הוטמע באתר המשרד תוסף הנגישות enable המסייע בהנגשת האתר לבעלי מוגבלויות, כך שהציבור בכלל וכלל לקוחותינו יוכלו ליהנות מחוויית גלישה נוחה, נעימה ונגישה. לנוחיותך, השקענו בחווית שימוש מותאמת ונגישה לכלל המבקרים גם לאתר המותאם בנייד.
יצוין, כי למרות המאמצים לדאוג לכך שכלל הדפים באתר יהיו מונגשים, ייתכן ויתגלו חלקים באתר שהם עדיין לא נגישים באופן מלא. ככל וחלילה נתקלתם במקרה באלמנטים שטרם הונגשו ובעקבות כך חוויתם קושי בגלישה באתר המשרד וצפייה בתוכנו, אנו רוצים להביע את התנצלותנו ונשמח מאוד כי תפנו את תשומת ליבנו לכך על מנת שנוכל לסייע ולהעניק שירות באופן הטוב ביותר.
באתר זה הוטמע תוסף הנגישות enable המסייע בהנגשת האתר לבעלי מוגבלויות.
מדריך למשתמש ברכיב ההנגשה (תוסף הנגישות) המותקן באתר:
- כפתור התאמת האתר ותגיות האתר עבור מכשירי עזר וטכנולוגיות עבור בעלי מוגבלויות
- כפתור איפשור ניווט בעזרת מקשי המקלדת בין הקישורים שבאתר
- כפתור השבתת הבהובים ו/או אלמנטים נעים על המסך
- כפתור איפשור מצב מונוכרום שחור לבן עבור עיוורי צבעים
- כפתור ספיה (גוון חום)
- כפתור שינוי ניגודיות גבוהה
- כפתור שחור צהוב
- כפתור היפוך צבעים
- כפתור המדגיש בצורה ברורה את כל תגי הכותרות המופיעים באתר
- כפתור המדגיש בצורה ברורה את כל הקישורים המופיעים באתר
- כפתור המציג את התיאור החלופי של כל התמונות המופיעות באתר במעבר עכבר
- כפתור המציג תיאור קבוע של התמונות באתר
- כפתור ביטול שימוש בגופן קריא
- כפתור הגדלת גודל הגופנים באתר
- כפתור הקטנת גודל הגופנים באתר
- כפתור הגדלת כל התצוגה לכ־200%
- כפתור הקטנת כל התצוגה לכ־70%
- כפתור הגדלת סמן העכבר
- כפתור הגדלת סמן העכבר ושינוי צבעו לשחור
- כפתור מצב קריאת האתר
- כפתור המציג את הצהרת הנגישות
- כפתור איפוס המבטל את הנגישות
- כפתור שליחת משוב נגישות
- כפתור שינוי שפת הסרגל והצהרת הנגישות בהתאם
בסרגל הנגישות יש 2 סוגים של הגדלות לנוחיותכם, אך אם תרצו להגדיל עוד את האותיות תוכלו להשתמש בפונקציות המקלדת הבאות:
- מקש Esc יפתח ויסגור את סרגל הנגישות
- מקש Ctrl + יגדיל את הטקסט באתר
- מקש Ctrl – יקטין את הטקסט באתר
- מקש Ctrl 0 יחזיר את האתר לגדלו המקורי
- מקש רווח (SPACE) יוריד את האתר כלפי מטה.
- מקש F11 יגדיל את המסך לגודל מלא – לחיצה נוספת תקטין אותו חזרה.
איך מפעילים את הנגישות באתר שלי ?
פשוט לחצו על הסמל הנגישות בצד שמאל למטה באתר בצבע הכחול ויפתח לכם התפריט של הנגישות.

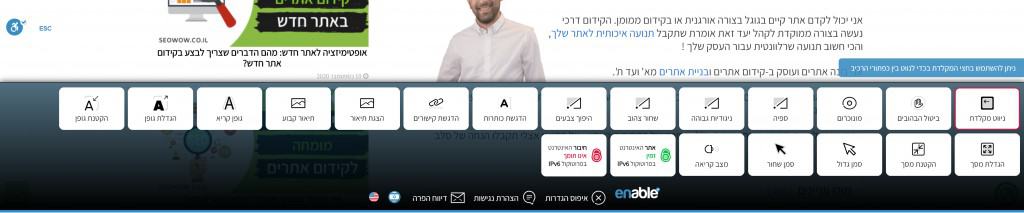
תצוגת התפריט נראת ככה במחשב:

ניתן להיעזר עם החצים במקלדת ולבחור את כפתור הנגישות הרצוי שימו לב קיימים מגוון כפתורים כגון:
- ניווט מקלדת
- ביטול הבהובים
- מונוכרום
- ספיה
- ניגודיות גבוהה
- שחור צהוב
- היפוך צבעים
- הדגשת כותרות
- הדגשת קישורים
- הצגת תיאור
- תיאור קבוע
- גופן קריא
- הגדלת גופן
- הקטנות גופן
- הגדלת מסך
- הקטנת מסך
- סמן גדול – עכבר
- סמן שחור – עכבר
- מצבר קריאה
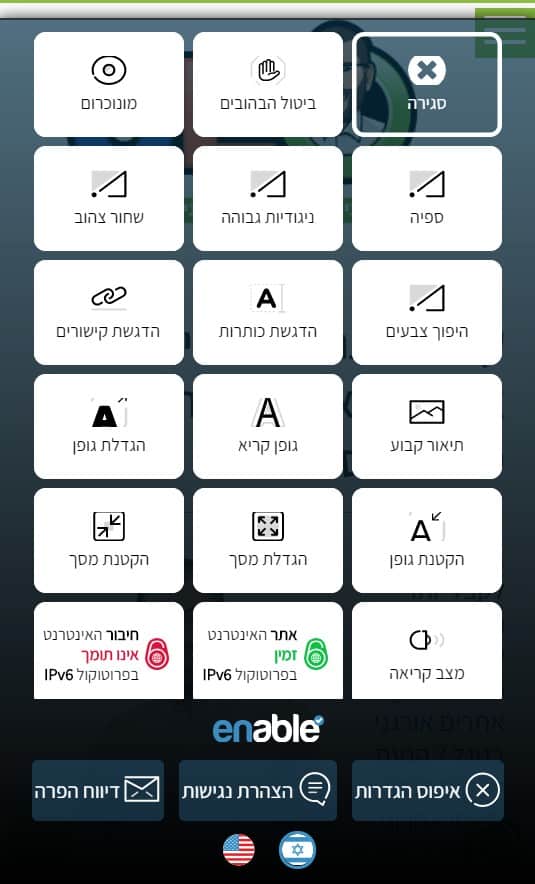
בתצוגת מובייל תפריט הנגישות נראה בתצוגה הזאת:

אמצעים לתמיכה בנגישות
אביחי אהרוני נוקט בצעדים הבאים כדי להבטיח נגישות לאתר SEOWOW:
- נגישות היא חלק מהגישה שלי לחיים ולכן אני רואה אותה כמשימה מאוד חשובה כאן באתר.
- חשוב לי אתר נגיש לכלל הגולשים שלי וחשוב לי שתשתפו אותי במידה ואין משהו נגיש באתר.
דרכי פנייה לבקשות והצעות לשיפור בנושא נגישות
כאמור, במידה ונתקלתם בבעיה או בתקלה כלשהי בנושא הנגישות, נשמח שתעדכנו אותנו ואנו נעשה כל מאמץ למצוא עבורכם פתרון מתאים ולטפל בתקלה בהקדם, ככל שניתן.
על מנת שנוכל לטפל בבעיה במהירות וביעילות, יש לצרף לפנייה פרטים מלאים אודות הבעיה, לרבות: תיאור הבעיה במפורט וסוג הדפדפן בו גלשתם וגרסתו.
הצהרת נגישות מבנה
העסק ממוקם ברחוב אצ"ל 10 פרדס חנה כרכור.
- אין קבלת קהל בעסק
- ניתן לבצע שיחות זום דרך המחשב
שירות לקוחות נגיש
אני מקדם בברכה את המשוב שלך לגבי הנגישות של אתר SEOWOW . אנא יידע אותנו אם אתה נתקל בבעיות נגישות באתר SEOWOW:
אמצעים נוספים ליצירת קשר מלבד מענה טלפוני:
- דואר אלקטרוני: aharonyltd@gmail.com
- טלפון: 054-9006307
- דואר: רחוב אצ"ל 10, פרדס חנה-כרכור, 3706810
נשמח לשמוע את המשוב שלכם
פרטי רכז הנגישות
אנו פועלים באופן שוטף כדי לשפר את הנגישות. לבירורים, הצעות לשיפור או לבקשה להתאמות נוספות, ניתן לפנות אל רכז הנגישות של האתר SEOWOW.CO.IL בבקשה מתאימה, ואנו נעשה את מירב המאמצים לספק מענה:
- שם: אביחי אהרוני
- טלפון: 054-9006307
- דוא”ל: aharonyltd@gmail.com
הצהרת נגישות עודכנה ביום 09/24/2024
יש כאן עוד מאמרים מעניינים 🙂