
מילון מונחים השלם – לשיפור מהירות אתרים
- שיפור מהירות אתרים
- אין תגובות
מילון מונחים לשיפור מהירות אתרים המקיף הזה יעזור לך ללמוד עוד על האופן שבו האתר שלך עובד ואיך חלקים רבים של זמן טעינת האתר משתלבים זה בזה.
Above The Fold – מעל הקפל
מעל הקפל הוא החלק העליון והקבוע שמתייחס לתוכן של דף האינטרנט הנראה בתחילה בחלון הדפדפן, לפני הגלילה כלפי מטה.
העדיפות שהחלק העליון מעל הקפל יטען ככל האפשר מהר וזה עוזר רבות בשיפור טעינת האתר.
הקטנת קוד – Minify Code
עיצוב קוד אתר עם רווחים, מעברי שורות, והערות עוזר לשמור על קוד מאורגן וקל לקריאה, אך כל הרווחים והערות האלו אינו מועיל לדפדפני אינטרנט ומגדיל את גודל הקובץ.
אפשר לשלוח WhatsApp בלחיצה כאן או למלא את הטופס המצורף:
כדי להפוך קובצי קוד לקטנים ככל האפשר, 'צמצום' קובצי קוד כמו CSS ו-JavaScript או HTML, על ידי ביטול כל הרווחים והערות המיותרים עוזר להפחית את משקל העמוד לטעינה מהירה יותר.
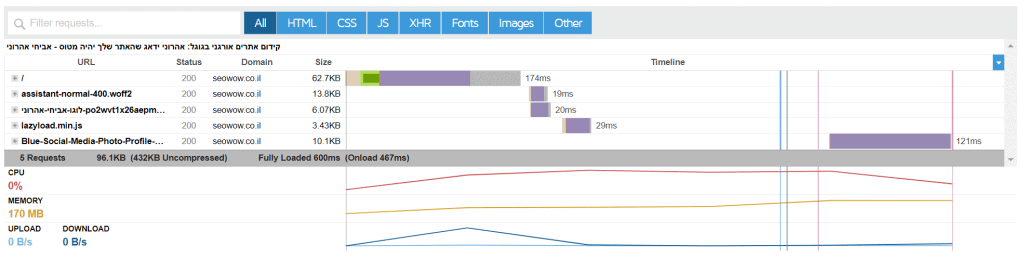
תרשים מפל מים – Waterfall Chart
תרשים המפל מציג את התנהגות הטעינה של בקשות דף האינטרנט שלך.
זה מציג כל משאב בודד שמבוקש על ידי הדף שלך, כמו סקריפטים, קבצי מדיה, משאבים של צד שלישי וכו'.
עם תרשים מפל, אתה יכול לראות אילו בקשות נטענו ובאיזה סדר.
משך הזמן וזמן הביצוע של כל בקשה מוצגים גם, עם פסים צבעוניים המייצגים כמה זמן לקח לכל אחת מהן להיטען.
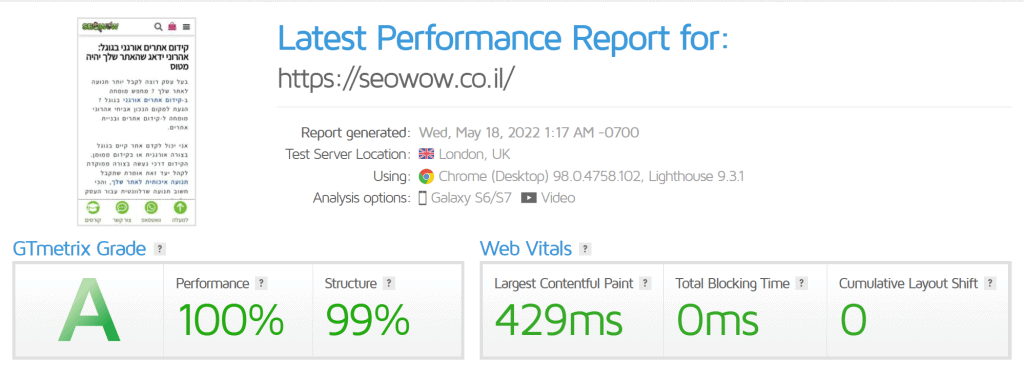
דוגמא לאתר שלי שעבר אופטימיזציה:

תרשים המפל מסייע לך באיתור בעיות ביצועים, כמו גם בבעיות דפים כלליות בכללותן.
ניתן לבדוק את המפל מים שלך באתר GTmetrix.

פרוטוקול HTTP/2
HTTP/2 היא הגרסה העדכנית ביותר של פרוטוקול הרשת שדרכו שרתי אינטרנט מתקשרים עם דפדפני אינטרנט ומעבירים קבצים.
אחד היתרונות של שימוש ב-HTTP/2 למהירות האתר היא היכולת להעביר מספר קבצים בו-זמנית, ולא רק אחד. במיוחד עבור דפים שטוענים משאבי קבצים רבים, הגדרת שרת האינטרנט עם HTTP/2 הוא שדרוג ביצועים חשוב.
דחיסת HTTP
דחיסת HTTP היא דחיסת נתונים המוחלת על קבצים על ידי שרת האינטרנט לפני ההעברה לדפדפן האינטרנט של המשתמש, דומה לקובץ ZIP שאנחנו דוחסים במחשב.
הפחתת כמות הנתונים שיש להעביר דרך האינטרנט היא גורם חשוב במקסום מהירות האתר ולכן הגדרה נכונה של דחיסת HTTP היא חובה לאופטימיזציה מלאה של האתר.
דחיסת תמונות
דחיסת תמונות היא תהליך של דחיסת התמונות לגודל קובץ מופחת והיא אחד השלבים החשובים ביותר לאופטימיזציה מלאה של התמונה ושל האתר.
ניתן להשתמש בדחיסת תמונה כדי להקטין את גודל הקובץ תוך שמירה על איכות התמונה. מידת הדחיסה האפשרית עבור כל תמונה תלויה בפורמט הקובץ, באיכות התצוגה הרצויה ובתוכן התמונה.
Lazy Loading – טעינה עצלה
טעינה עצלה מתייחסת לדחייה או עיכוב הטעינה של משאבים נבחרים לסוף תהליך הטעינה או עד שיש צורך ספציפי במשאבים אלה.
זה משמש לעתים קרובות עבור תמונות בשביל לטעון כל תמונה כאשר המשתמש גולל לנקודה שבה התמונה נמצאת בעמוד.
זמן טעינה – Load Time
זמן טעינה הוא הזמן שחלף בין פעולת המשתמש לכניסה לדף ועד לטעינת הדף, גלוי ומוכן לאינטראקציה של המשתמש.
אחת המדידות העיקריות של מהירות הדף, מזעור זמן הטעינה היא גורם חשוב, החל מאופטימיזציה למנועי חיפוש ושימור תנועה ועד למעורבות של משתמשים והמרת מכירות בקידום ממומן.
משקל עמוד – Page Weight
הקטנת משקל הדף הוא גורם חשוב מכיוון שזמן הטעינה יכול להשתנות בהתאם למהירויות החיבור לאינטרנט.
משקל העמוד הוא סך הנתונים של כל משאבי הקבצים הדרושים לטעינת דף, כמו HTML, CSS, JavaScript ותמונות, כמו גם קבצים שנטענו ממקורות צד שלישי כמו גוגל אנליטיקס, פיקסל של פייסבוק, תג מנג'ר ותוספים חיצוניים.
מטמון – Cache
קאש הוא מאגר המאחסן נתונים באופן זמני כדי לעזור לדפדפנים, דפי אינטרנט ויישומי אינטרנט להיטען מהר יותר.
ישנם סוגים רבים של מטמונים בשימוש, כמו מטמון אתר אינטרנט, מטמון דפדפן, כמו גם מטמון בצד השרת כגון מטמון פרוקסי, מטמון CDN, מטמון opcode ומטמון שער.
מטמון דפדפן משמש לעתים קרובות כדי להאיץ את הטעינה של דפי אינטרנט בביקורים חוזרים.
בוורדפרדס יש תוספי קאש שעוזרים לייצר מטמון בשרת וככה ה-HTML וקבצי JS ו-CSS נטענים יותר מהר בצד לקוח.
עיבוד חסימה – Render Blocking
בהתאם לאופן שבו ההפניות ב-HTML בנויות, משאבי קבצים מסוימים כמו CSS ו-JavaScript יכולים לעכב את הצגת התוכן בזמן שהדף נטען.
משאבי חסימת רינדור מוגזמים עלולים להאט את טעינת העמוד.
CSS – גליון סגנונות עיצוב
באמצעות קובץ CSS אחד או יותר (הידוע גם בשם גיליונות סגנונות) המגדירים ומפרטים כללים הקשורים לסגנון של דף האינטרנט שלך כמו עיצוב דף, פריסות, צבעים, גופנים וכו'.
ניתן להשתמש ב-CSS נפרד גם לתצוגה ב- מכשירים וגדלים שונים של מסך (כלומר, מובייל, דסקטופ, טאבלט וכו').
CSS יכול להיות חיצוני, פנימי או מוטבע.
- גיליונות סגנונות חיצוניים – יכולים להתמודד עם עיצוב עבור כל האתר שלך, והם בדרך כלל מתווספים ל-HTML של הדף שלך באמצעות תגי קישור.
- גיליונות סגנונות פנימיים inline – מורכבים מקוד CSS שנכתב ישירות בכותרת ה-HTML של הדף שלך.
- CSS מוטבע – הוא קוד CSS שמוטמע ישירות בתוך קוד ה-HTML בתגיות שונות באתר שלך כמו ב-body. בדרך כלל נעשה שימוש ב-CSS מוטבע לשינויי סגנון ספציפי של אלמנט.
קבצי JavaScript
JavaScript היא שפת תכנות שנוצרה כדי ליישם תכונות אתר מורכבות ואינטראקטיביות ולנהל תוכן דינמי באתר.
כל דבר שזז, משתנה או מתעדכן על המסך ללא צורך לרענן או לטעון מחדש את הדף מיושם בדרך כלל באמצעות JavaScript.
דוגמאות לפונקציונליות של JavaScript כוללות גרפיקה מונפשת, סליידרים של תמונות, הצעות טקסט של השלמה אוטומטית, טפסים אינטראקטיביים, עדכוני חדשות בזמן אמת, וכו'.
תוכניות ה-JavaScript נקראות סקריפטים , אותם ניתן להפעיל כטקסט רגיל בתוך ה-HTML של הדף. ניתן להפעיל JavaScript בכל מכשיר שיש לו מנוע JavaScript, כמו דפדפן אינטרנט או שרת.
JavaScript הוא חלק בלתי נפרד מהפונקציונליות של האתר, והוא קשור ישירות לביצועי האתר שלך.
עץ האובייקטים של המסמך (Document Object Model – DOM).
עץ האובייקטים של המסמך (DOM) הוא הייצוג המבני של מסמך (כלומר, דף האינטרנט שלך).
זהו ממשק תכנות המייצג את הצמתים והאובייקטים המרכיבים את המבנה והתוכן של דף האינטרנט שלך ב-HTML.
כאשר הדפדפן טוען את הדף שלך, הוא מנתח את ה-HTML ובונה את עץ ה-DOM.
העץ מכיל צמתים שהם ייצוג של רכיבי ה-HTML של הדף שלך.
אלה מקושרים עם צמתים אחרים, ועץ ה-DOM מבסס את הקשר ביניהם, כגון יחסי הורים וילדים, יחסי אחים וכו'.
אחסון אתרים שרת ייעודי
שרת ייעודי הוא פתרון אחסון אתרים שבו אתה המשתמש היחיד בשרת, נותן לך שליטה מלאה על תצורת השרת שלך.
במילים אחרות, אינך צריך לשתף את משאבי המעבד (CPU) או הזיכרון (RAM) של השרת שלך עם אתרים אחרים.
פתרון אירוח מסוג זה מועדף בדרך כלל על ידי אתרים גדולים, מכיוון שהוא לרוב השירות היקר ביותר שקיים, אך גם מציע את רמות הביצועים הגבוהות ביותר עבור אתרי אינטרנט.
שרת וירטואלי פרטי (VPS)
מכונות וירטואליות הן מונח כללי לשרתים מבוססי ענן שנוצרו "וירטואלית" משרת פיזי בעל ביצועים גבוהים (הנקרא "שרת מארח").
הם עשויים להיות ידועים גם בתור שרתים פרטיים וירטואליים (VPS) בהקשר של פתרון אחסון למי שרוצה לנהל שרת אבל לא יכול להרשות לעצמו את התקציב של רכישת שרת ייעודי כל חודש.
משאבי מעבד וזיכרון מהשרת הראשי מוקצים ל-VPS, בהתבסס על רמת השירות שבחרת מוקצים לך המשאבים.
זה דומה לאירוח משותף, מכיוון שהאתר שלך אינו היחיד שמתארח בשרת נתון.
עם זאת, יש לך נטייה להקצאה קבועה של משאבי מעבד/זיכרון, שאינם משותפים עם אתרים אחרים.
השימוש במכונות וירטואליות אומר שאתה יכול להגדיל בקלות את משאבי המעבד/זיכרון שלך ככל שהצרכים שלך גדלים.
חשוב לזכור שיש חברות שנותנות לך שרת VPS ואומרות לך שיש לך 2 מעבדים אבל בפועל זה לא נכון כי עוד שרתי VPS משתמשים באותם מעבדים, לכן חשוב לשאול אם המעבדים הם ייעודיים לאותו שרת VPS.
אחסון אתרים משותף
אירוח משותף הוא פתרון אחסון אתרים שבו אתרים מרובים מתארחים באותו שרת.
זה אומר שכל האתרים המתארחים בשרת המסוים הזה חולקים את משאבי המעבד או הזיכרון הזמינים.
פתרון אחסון מסוג זה הוא בדרך כלל השירות החסכוני ביותר שיש, והוא מתאים לאתרים קטנים ו/או פשוטים עם תנועה לא גדולה.
עם זאת, אם האתר שלך מורכב ו/או חווה תעבורה גבוהה יותר, הביצועים שלו יושפעו באופן ניכר.
רשת אספקת תוכן (CDN)
רשת אספקת התוכן היא סוג של אירוח אתרים המשפר את יעילות הטעינה על ידי אספקת קבצים מרשת גדולה של שרתים המופצים גיאוגרפית בעולם.
שרתי CDNs משמשים בדרך כלל כתוספת לאירוח אתרים קיים כדי לאחסן ולספק במהירות משאבי קבצים המשתנים לעתים רחוקות, כמו תמונות, CSS ו-JavaScript.
עבור משתמשים המופצים על פני אזור גיאוגרפי רחב, CDN יכול לשפר את הביצועים על ידי טעינת קבצים מסוימים משרתי אינטרנט קרובים יותר.
GZIP
GZIP הוא אלגוריתם דחיסה ללא אובדן נתונים המשמש לדחיסת משאבים מבוססי טקסט (כלומר, HTML, CSS ו-JavaScript).
GZIP היא הדחיסה הטובה ביותר שקיימת ויש לה תמיכה רחבה בדפדפנים.
HTML
זוהי שפה תיאורית המשמשת ליצירת דפי אינטרנט.
HTML מכיל סדרה של אלמנטים (למשל, כותרת, פסקה, רשימת תבליטים וכו') המתארים את המבנה של דף האינטרנט שלך ואומרים לדפדפן כיצד להציג את התוכן.
פורמטים של תמונות:
JPEG
JPEG הוא פורמט התמונה הנפוץ ביותר בעולם, עם התמיכה הרחבה ביותר בין דפדפנים ומכשירים. JPEG מאפשר לך להתאים את יחס הדחיסה לפי הצורך, כדי להגיע לפשרה מקובלת בין גודל ואיכות תמונה.
JPEG משמש בצורה הטובה ביותר עבור תמונות סטילס, תמונות רגילות, ותמונות וגרפיקה עם צבעים מורכבים וגוונים בהירים או כהים. JPEG לא תומך בשקיפות בתמונה.
PNG
זהו פורמט קובץ תמונה וגרפיקה התומך בדחיסת נתונים ללא אובדן.
PNG משמש בצורה הטובה ביותר לתמונות שצריכות לשמור על האיכות המקורית שלהן, כמו גרפיקה, לוגו, תרשימים ואינפוגרפיקה.
שים לב שמכיוון שקובצי PNG הם בדרך כלל בגדלים גדולים יותר מקובצי JPEG, מומלץ להגיש תמונות מותאמות קטנות ככל האפשר עבור היישום המיועד.
WebP
WebP הוא פורמט תמונה מהדור הבא המשתמש בדחיסה חסרת אובדן וגם דחיסה ללא אובדן. זהו פורמט שפותח על ידי גוגל.
ניתן להשתמש ב-WebP על מגוון גדול של תמונות , שקופות וגרפיות באינטרנט.
ניתן לכוונן את יחס הדחיסה כדי להשיג פשרה מקובלת בין גודל הקובץ לאיכות התמונה.
הוכח כי תמונות WebP קטנות בהרבה מתמונות PNG, JPEG ו-GIF – עד ל-25-50% במקרים מסוימים.
זה הופך אותם לבחירה הטובה ביותר לאופטימיזציה של ביצועי האתרים שלך.
למרות ש-WebP אינו אוניברסלי כמו תמונות JPEG, הוא נתמך על ידי כמעט כל הדפדפנים המודרניים.
AVIF
פורמט תמונה מודרני המבוסס על פורמט וידאו AV1. ל-AVIF יש בדרך כלל דחיסה טובה יותר מ-WebP ,JPEG PNG ו-GIF והוא נועד להחליף אותם. AVIF מתחרה ב- JPEG XL שיש לו איכות דחיסה דומה ובדרך כלל נתפסת כעשירה יותר בתכונות מ-AVIF.
עוד מאמרים מומלצים על שיפור מהירות אתרים:
שיפור מהירות אתר – איך עושים את זה ? ואיך בודקים את המהירות ?
איך מהירות האתר משפיעה על קידום האתר שלך ?
יש כאן עוד מאמרים מעניינים 🙂