
מדריך 2024 בדיקת מהירות אתר עם PageSpeed Insights
- שיפור מהירות אתרים
- אין תגובות
בדיקת מהירות אתר בעזרת PageSpeed Insights של גוגל מודדת כמה זמן לוקח לתוכן מסוים להיטען בעמוד אינטרנט בודד. לעיתים קרובות, מפתחים משתמשים במונחים "מהירות אתר" או "מהירות עמוד" כדי להתייחס לזמן טעינת העמוד – הזמן שנדרש עד שכל התוכן בעמוד מוצג למשתמש. ייתכן שמפתחים יעדיפו להתייחס לזמן עד לביט הראשון (TTFB) כמידת הזמן שנדרש לדפדפן, כמו גוגל כרום, כדי לקבל את הביט הראשון של מידע משרת האינטרנט.
מה זה TTFB – Time to First Byte ?
TTFB – Time To First Byte הוא מדד חשוב לבחינת מהירות אתרים:
- TTFB מייצג את הזמן שעובר מרגע שהדפדפן שולח בקשת HTTP ועד שהוא מקבל את הביט הראשון מהשרת.
- זה למעשה הזמן שלוקח לשרת לענות לבקשה הראשונית מסמך הDOC או הHTML.
- ככל שה-TTFB נמוך יותר, כך האתר נטען מהר יותר למשתמש.
- TTFB תלוי במהירות ובעומס על השרת, וכן במהירות החיבור לאינטרנט.
- מטרת אופטימיזציה של אתרים היא להקטין ככל האפשר את זמן ה-TTFB על ידי שיפור ביצועי השרת והקוד.
- TTFB נחשב לאחד הגורמים המשפיעים ביותר על חוויית המשתמש באתר.

כלים מומלצים לבדיקת מהירות טעינה של אתרי אינטרנט
זמן טעינת האתר הוא גורם מכריע לחווית המשתמש. כלים לבדיקת המהירות יכולים לספק נתונים חיוניים לשיפור ביצועי האתר. להלן רשימה של כלים מומלצים:
| שם הכלי וקישור | תיאור הכלי | חינם/בתשלום | עלות לחודש |
|---|---|---|---|
| Google PageSpeed Insights | כלי חינמי מבית גוגל לבדיקת וניתוח מהירות טעינה של אתרים עבור דפדפנים ומכשירים ניידים. | חינם | – |
| GTmetrix | כלי לניתוח מהירות וביצועי אתר, מספק דוחות מפורטים והמלצות לשיפור. | חינם/בתשלום | מ-14.95$ |
| Pingdom Speed Test | כלי לבדיקת מהירות טעינה וניתוח ביצועי האתר ממקומות שונים בעולם. | חינם/בתשלום | מ-10$ |
| WebPageTest | כלי פתוח לבדיקת ביצועים ומהירות טעינה ממגוון מיקומים ודפדפנים. | חינם | – |
| SpeedVitals TTFB Test | כלי לבדיקת TTFB (Time to First Byte) של האתר שלך מ-40 מיקומים ברחבי העולם. | חינם | – |
השימוש בכלים אלו יאפשר לך לקבל תמונה מקיפה ומדויקת של ביצועי האתר שלך, לזהות בעיות ולשפר את זמן הטעינה וחווית המשתמש. כל כלי מציע יתרונות ותכונות שונות, כך שמומלץ לבחור את הכלי המתאים ביותר לצרכים ולתקציב שלך
אפשר לשלוח WhatsApp בלחיצה כאן או למלא את הטופס המצורף:
כלי לבדיקת נתוני ה-Core Web Vitals של האתר שלך
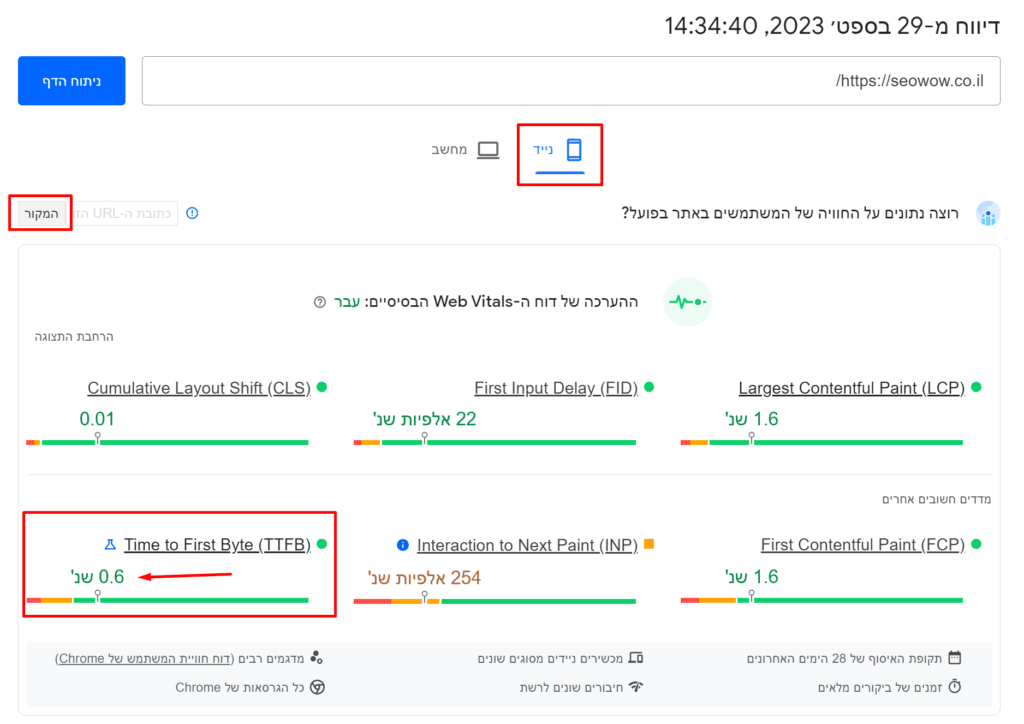
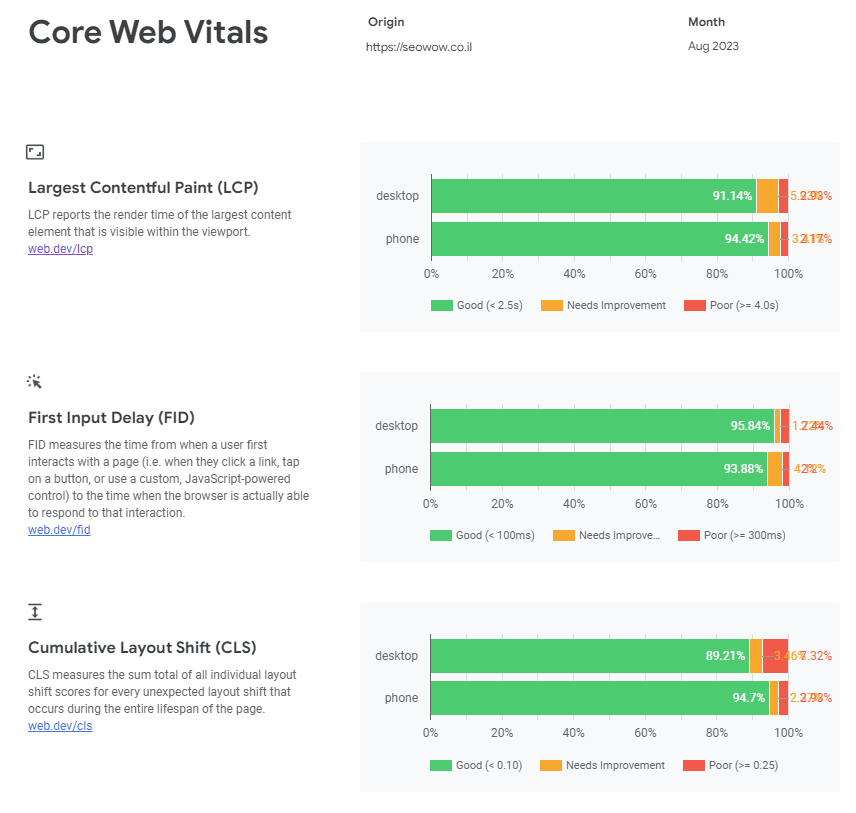
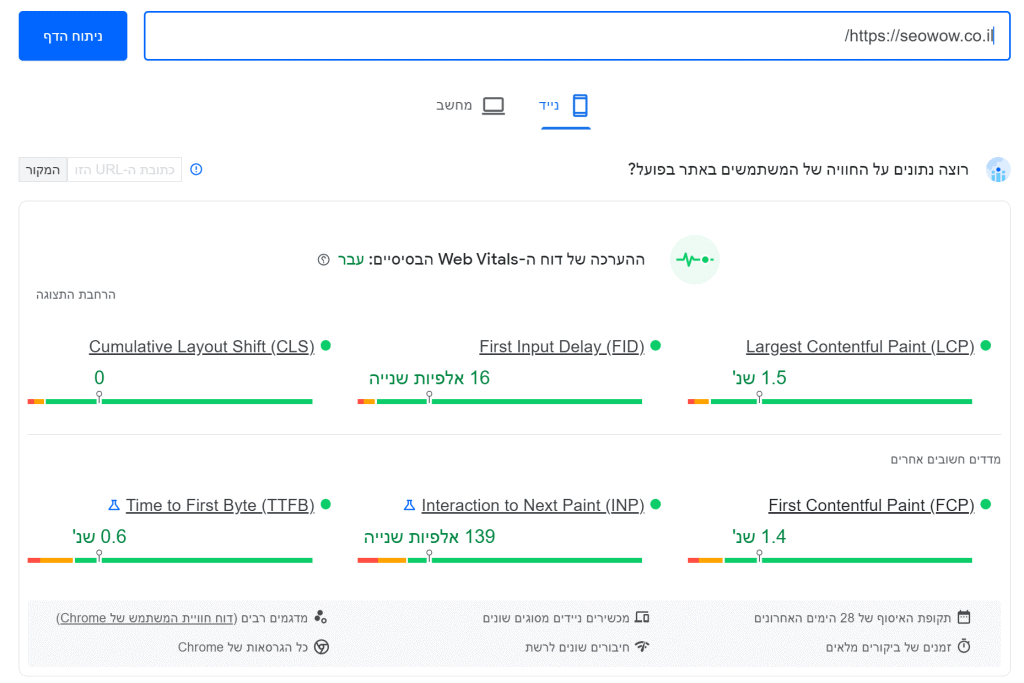
ה-CrUX Dashboard הוא כלי שמאפשר לך לראות נתונים ממשתמשים אמיתיים על האתר שלך בצורה ברורה ופשוטה. כל שאתה צריך לעשות הוא להזין את כתובת האתר שלך בטופס למטה, וללחוץ על "בדוק את האתר שלי". לאחר מכן, יפתח חלון חדש עם נתוני ה-CrUX של האתר שלך.
מצרף לכם דוגמא לנתוני ה-Core Web Vitals של האתר שלי איך שהם מוצגים בכלי ממשתמשים אמיתיים

איך בודקים את מהירות האתר ב-PageSpeed Insights
בדיקת מהירות האתר שלך היא צעד חשוב בהבטחת חוויית משתמש מעולה ושיפור דירוג האתר שלך בתוצאות החיפוש. אחד הכלים שאני אוהב ביותר לבדיקה זו היא PageSpeed Insights מבית Google. הנה כיצד ניתן לבדוק את מהירות האתר שלך באמצעות כלי זה.
- כתובת האתר – היכנס לאתר PageSpeed Insights בכתובת https://developers.google.com/speed/pagespeed/insights/. בחלק העליון של הדף, תמצא שדה בו ניתן להקליד את כתובת האתר שלך.
- הפעלת הבדיקה – לאחר הזנת כתובת האתר, לחץ על כפתור "Analyze" (ניתוח). PageSpeed Insights תבצע סריקה של האתר שלך ותציג דוח שמציין את מהירות הטעינה של האתר במחשבים נייחים ובמכשירים ניידים.
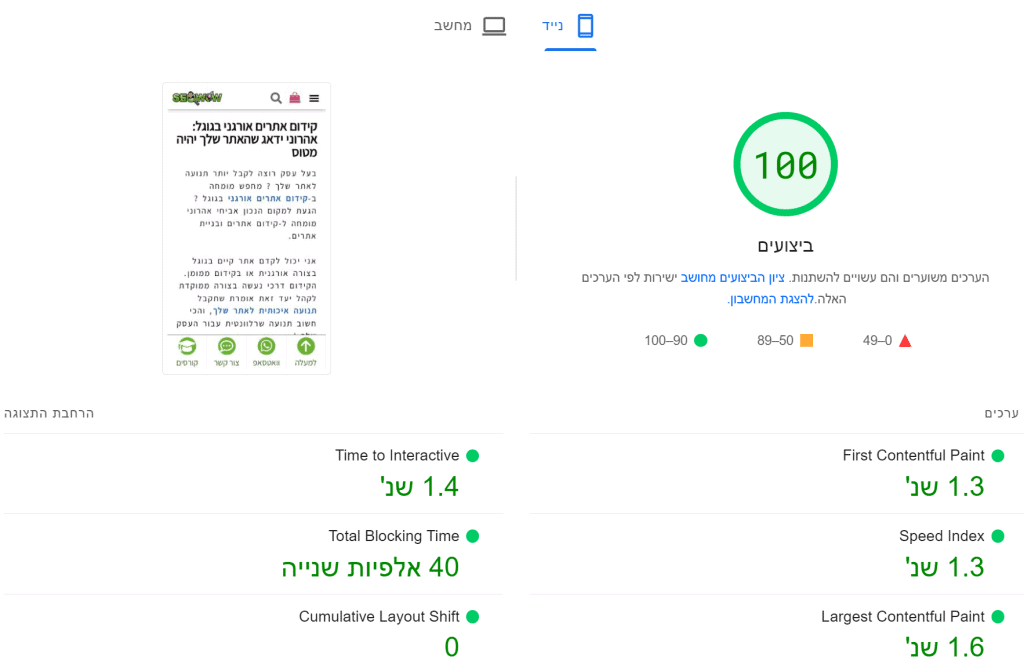
- קריאת הדוח – הדוח מציג ציון בין 0 ל-100, כאשר 0 הוא הכי איטי ו-100 הוא הכי מהיר. בנוסף, הדוח מספק המלצות לשיפור מהירות האתר שלך, כולל הסרת קובצים לא נחוצים, כיווץ תמונות ומימוש זיכרון מטמון.
- יישום ההמלצות – עקוב אחר ההמלצות המפורטות בדוח כדי לשפר את מהירות האתר שלך. זה יכול לכלול, לדוגמה, אופטימיזציה של קבצי CSS וJavaScript, כיווץ תמונות, והגדלת זיכרון מטמון.

הכלי החינמי הזה יספק ציון כולל הן למהירות האתר שלך למובייל והן למהירות האתר בדסקטופ. עם זאת, הכי חשוב להתמקד במהירות האתר שלך במובייל.
כשיותר מ-50% מתעבורת האינטרנט מגיעה ממכשירים ניידים, גוגל מתמקדת כעת מאוד בחוויית המובייל, כך שאתם רוצים אתר מהיר לסמארטפונים.

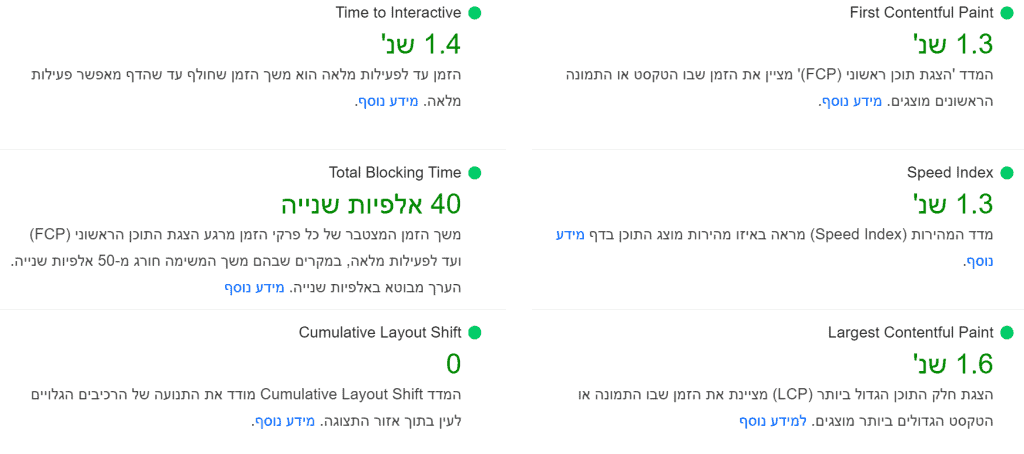
בנוסף לציון שלך, יהיו לך מספר נקודות נתונים שונות, כולל:
- צבע תוכן ראשון (First Contentful Paint)
- צבע התוכן הגדול ביותר (Largest Contentful Paint)
- זמן לאינטראקטיב (Time to Interactive)
- עיכוב קלט ראשון (First Input Delay)
אם אין לך רקע בפיתוח אתרים, מקד את תשומת הלב שלך ב-First Contentful Paint ובמהירות שלו. First Contentful Paint מתאר כמה זמן לוקח לדף שלך לטעון מספיק משאבים כדי שמשתמשים יוכלו ליצור אינטראקציה עם התוכן שלך. הדף שלך אולי לא נטען ב-100% בשנייה אחת, אבל הוא נטען מספיק כדי שמשתמשים יוכלו ליצור אינטראקציה עם הדף שלך.
ציון מהיר אומר שמשתמשים יכולים לקיים אינטראקציה עם התוכן שלך מוקדם יותר, מה שגורם להם פחות לנטוש את האתר.

מדוע גוגל פיתחו בדיקת מהירות אתר ?
גוגל הבינו שמהירות האתר חשובה מאוד ולכן הם פיתחו כלי בדיקת מהירות אתר
מהירות אתר חשובה משתי סיבות קריטיות:
מנועי חיפוש
אם אתם מכירים אופטימיזציה למנועי חיפוש (SEO), אז בטח שמעתם קצת על האופן שבו מהירות הדף חשובה ל-SEO.
מנועי חיפוש (ומשתמשים) אוהבים אתרים מהירים. זו הסיבה שמנועי חיפוש כמו גוגל משתמשים במהירות הדף כגורם דירוג.
מהירות האתר הוא גורם דירוג משמעותי למנועי החיפוש לשפר את חווית המשתמש. הם לא רק מספקים למשתמשים את המידע והתשובות שהם רוצים אלא גם את החוויה המהירה בגלישה לאותם אתרים.
אם מנועי החיפוש היו מספקים תשובות שגויות ואתרים איטיים, אנשים היו מפסיקים להשתמש במנועי החיפוש האלה.
הם היו עוברים למנוע חיפוש אחר, כמו בינג. זו הסיבה שמנועי החיפוש משתמשים כעת במהירות הדף כגורם דירוג. אבל למה אכפת מה מנועי החיפוש חושבים על האתר שלך?
או אפילו איך הם מדרגים אותו? אנשים מסתמכים על מנועי החיפוש עבור רכישות באינטרנט, כולל גילוי, מחקר וביצוע רכישה. כמעט 95% מהחוויות הדיגיטליות מתחילות במנוע החיפוש של גוגל.
אם החברה שלך רוצה להגיע ללידים חדשים באינטרנט, אז אתה לא יכול להתעלם ממנועי חיפוש ואופטימיזציה למנועי חיפוש. אתה גם לא יכול להסתפק בדירוג עמוד 2 או עמוד 3. אם אתה רוצה להגדיל את העסק שלך, אז אתה צריך להגיע לעמוד הראשון מכיוון שרוב המשתמשים נשארים בעמוד הראשון.
מחקרים מראים, למשל, ש -75% מהמשתמשים נצמדים לדף הראשון, ו -75% מהקליקים מגיעים ל-3 התוצאות הראשונות בעמוד הראשון.
משתמשים
כאשר אתה מזין שאילתת חיפוש בגוגל, אתה לא רוצה לחכות לתשובה. אתה מצפה שתוצאות החיפוש שלך (והתוצאה שאתה לוחץ עליה) תטען במהירות. כשהם לא נטענים מהר, אתה מתוסכל ומוצא את התשובות שלך במקום אחר, וסביר להניח בוחר באתר אחר מרשימת תוצאות החיפוש.
83% מהמשתמשים מצפים שאתרים ייטענו תוך 3 שניות או פחות. זו הסיבה שאתרים מהירים יותר נוטים להניב ביצועים טובים יותר לא רק בתוצאות החיפוש אלא גם במכירות ובהכנסות. הם מספקים חווית משתמש שאנשים רוצים ודורשים.
האם ידעת שאתרים במובייל שנטענים תוך 2 שניות או פחות מתהדרים בשיעור המרה גבוה ב-15% ? אם אתה מספק לאנשים חוויה מהירה וחלקה, אתה מקל עליהם אפילו יותר לקנות ממך.
איך להאיץ את האתר שלך
כעת, לאחר שיש לך תוצאות והמלצות של מהירות האתר שלך, כמו גם לדעת מדוע אתר מהיר חשוב, כיצד אתה מאיץ את האתר שלך? אופטימיזציה של מהירות האתר, הנקראת לפעמים אופטימיזציה של מהירות האתר, כוללת מגוון של שלבים.
קבל תצוגה מקדימה של האסטרטגיות האלה עכשיו:
דחוס את הקבצים שלך
האתר שלך מורכב מקבצי CSS, HTML ו-JavaScript.

אם אתה רוצה לשפר את מהירות הדף שלך, אתה יכול לדחוס קבצים אלה כדי להקטין את הגדלים שלהם. אתה יכול לבחור מתוך כמה כלים שונים בכל הנוגע לדחיסת קבצים, כולל Gzip.
שפר את זמן התגובה של השרת שלך
זמני תגובה איטיים משרת האתר שלך יכולים להפחית את מהירות הדף שלך. זמן התגובה של השרת שלך, שאמור להיות מתחת ל-200ms, תלוי במספר גורמים, כולל:
- תעבורה לאתר
- משאבי דף
- תוכנת שרת
- ספק אירוח
- תוסף קאש
בדרך כלל אתה יכול לזהות מהירות דף איטית עקב זמני תגובה של השרת על ידי חיפוש אחר ניתוב איטי ושאילתות מסד נתונים.
לדוגמה, אתה יכול להחליף חברות אחסון אתרים או לשדרג את האחסון כדי לתת לשרת שלך את הכוח לטפל בתעבורה באתר ובמשאבי הדף שלך.
דחוס את התמונות שלך
דחיסת תמונה היא תחום עצום של הזדמנויות לשיפור מהירות אתר. כמו קבצי HTML, CSS ו-JavaScript, אתה יכול להקטין את גודל קבצי התמונות. קובץ תמונה קטן יותר יכול לשפר את מהירות הדף שלך, מה שיכול להוביל לכל היתרונות של אתר מהיר: דירוג גבוה יותר, תנועה ומכירות גבוהות יותר.

אתה יכול לדחוס את התמונות שלך עם כמה תוספים שונים, כמו:
- Imagify
- Optimole
- Compress JPEG & PNG (Tiny PNG)
- EWWW
- ShortPixel
- reSmush.it
בנוסף לדחיסת תמונות האתר שלך, אתה יכול גם לבחור פורמט קובץ ידידותי לקידום אתרים. לקבלת התוצאות הטובות ביותר, היצמד ל-JPEG עבור פורמטי הקבצים שלך. אמנם אתה יכול להשתמש בפורמטים של תמונות מהדור הבא, עליהם ממליצה PageSpeed Insights, אבל הפורמטים האלה (WEBP, AVIF) אינם תואמים לכל דפדפן.
השתמש במטמון של דפדפן
דפדפן, כמו ספארי או כרום, לרוב ישמור או יאחסן מידע של האתר כדי להקל על המשתמשים לחזור לאתר שלך. דפדפנים יכולים לשמור במטמון מגוון קבצים, כולל תמונות וגיליונות סגנונות. האתר שלך, לעומת זאת, אתה יכול לקבוע כמה זמן הדפדפנים יאחסנו את המידע שלך.
אם אתה רוצה לשפר את מהירות הדף שלך, אתה יכול להרחיב את הגדרות המטמון של הדפדפן. במקום להגדיר מטמון דפדפן כדי שהאתר שלך יפוג לאחר חודש, למשל, אתה יכול להאריך את תאריך התפוגה הזה לשנה. השתמש בטקטיקת אופטימיזציית מהירות האתר הזו רק אם עיצוב האתר שלך סטטי.
אם אתה מעדכן את מראה האתר שלך על בסיס שגרתי, אז אתה רוצה שהדפדפנים ינקו את המטמון שלהם לעתים קרובות יותר כדי להציג את הגרסה העדכנית ביותר של האתר שלך.
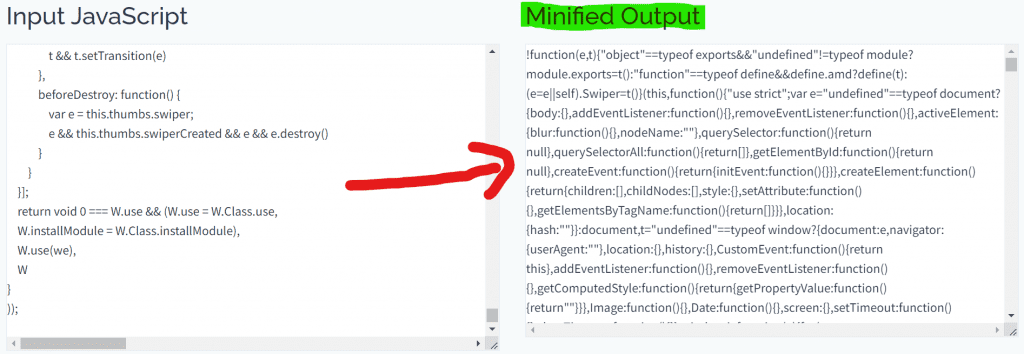
הקטנת הקוד שלך
לאחר מכן, תוכל למזער את קוד ה-CSS, HTML ו-JavaScript של האתר שלך – או את הקוד בקבצים שלך. אתה יכול לצמצם (או להקטין) את הקוד שלך בכמה דרכים, כמו על ידי הסרה:
- פסיקים
- רווחים
- קוד לא בשימוש
- הערות
- עיצוב
בעיקרו של דבר, אתה או המפתחים שלך יכולים להסיר כל קוד מיותר.

לצמצום קוד מיותר אתה יכול להיעזר בתוספי קאש נפוצים כמו:
- WP Fastest Cache
- LiteSpeed Cache
- WP-Optimize
- W3 Total Cache
- WP Super Cache
- Hummingbird
- WP Rocket
- Cache Enabler
נסה רשת הפצת תוכן (CDN)
אתרים שמקבלים תעבורה מכל העולם (או אפילו ארה"ב) יכולים ליהנות מרשת הפצת תוכן CDN. הרשת הזאת יכולה להגיש את האתר שלך מהר יותר על ידי אחסון עותקים שלו ברחבי העולם ב-CDN. כמה דוגמאות ל-CDN כוללות:
- StackPath.
- Sucuri.
- Cloudflare.
- KeyCDN.
- Rackspace.
- Google Cloud CDN.
- CacheFly.
- Amazon CloudFront.
אם תחליט להשקיע ב-CDN, עבוד עם צוות הפיתוח שלך כדי להבטיח שתבחר את הטוב ביותר עבור הארגון שלך.
אתה יכול לפנות אלי לקבל ייעוץ עסקי לבחירת רשת CDN מתאימה.
הסר כל קובץ JavaScript שחוסם רינדור
JavaScript חוסם רינדור יכול להאט את מהירות האתר שלך באופן משמעותי. הסיבה לכך היא שדפדפנים ינתחו את ה-HTML של הדף שלך לפני הצגתו למשתמש. אם הדפדפנים האלה נתקלים בקוד חוסם רינדור של JavaScript, הם יצטרכו להפעיל אותו, מה שיכול להאט את מהירות האתר שלך.
לקבלת התוצאות הטובות ביותר, גוגל ממליצה:
- הפחתת תוכן JavaScript שאינו בשימוש
- שימוש בתכונת async עבור קבצי JavaScript חיצוניים
- דחיית JavaScript חוסם רינדור
- דחיית JavaScript חוסם רינדור מוטבע
הגבל את ההפניות מחדש שלך
מספר מוגזם של הפניות מחדש (הידוע גם בשם הפניות 301 ) יכול לפגוע גם במהירות האתר שלך, וזו הסיבה שאתה רוצה לצמצם את ההפניות שלך למינימום. הפניות מחדש גורמות לבקשות תגובה של HTTP שמאיטות את הטעינה של העמוד.
הפוך את האתר שלך לשד מהירות
האם בדקת את מהירות הדף שלך וקיבלת תוצאה פחות טובה? זה בסדר כי אתה לא לבד. אני יכול לעזור לעסק שלך ולהפוך את האתר שלך לשד מהיר, ולספק למשתמשים חוויה מהירה וחלקה במכשירים ניידים ושולחניים.
עם אתר מהיר יותר, החברה שלך יכולה לזכות בדירוג גבוה יותר בתוצאות החיפוש, וגם ביותר תנועה, לעמוד יצירת קשר לחצו כאן.
מילון מונחים השלם – לשיפור מהירות אתרים
איך מהירות האתר משפיעה על קידום האתר שלך ?
שיפור מהירות אתר – איך עושים את זה ? ואיך בודקים את המהירות ?
יש כאן עוד מאמרים מעניינים 🙂