
שיפור מהירות אתר וורדפרס – מדריך עם 13 שלבים
- שיפור מהירות אתרים
- אין תגובות
שיפור מהירות אתר וורדפרס היא בהחלט נושא חם כיום. למרבה המזל, קיימות טכניקות רבות שתוכל ליישם לביצוע העבודה. לכן, הטיפים שלנו כאן הם לציין כל טריק שאנחנו מכירים שבאמצעותו תוכל להפוך את אתר הוורדפרס שלך להרבה יותר מהיר.
למה כדאי לך לשפר את מהירות אתר הוורדפרס שלך ?
קיימות סיבות לכך שמעלות נורות אדומות וחלקן אף יכולות לגרום לך לדאגות גדולות:
- מנועי חיפוש (כמו גוגל) – מדרגים במנוע החיפוש אתרים שנטענים מהר יותר מאשר אתרים שנטענים לאט יותר. לכן, אם אתה מעוניין לשפר את מיקומך בתוצאות מנועי החיפוש, שיפור המהירות צריכה להיות באחד מסדרי העדיפויות שלך בקידום האתר.
- מחקרים הראו כי מהירות הטעינה – של האתר מעל 2 שניות בדרך כלל גורמת לכך ש-47% מהמבקרים עוזבים את האתר. לכן, כדי לשמור על הגולשים שלך, עליך להאיץ את אתר הוורדפרס שלך.
- קונים דיגיטלים – הם הכי חסרי סבלנות והם מצפים שהדף יטען בתוך שניה. לכן, אם אתה מריץ חנות ווקומרס בוורדפרס אז כדאי לך להתכונן לביצוע של שיפורים גדולים כמו מהירות האתר כדי שהעסק שלך יהיה רווחי יותר.
- חווית משתמש טובה – חווית משתמש טובה מעודדת את המבקרים שלך להישאר ולחקור את האתר שלך זמן רב יותר ולחזור כדי לקבל תוכן נוסף.
- שיעור יציאה מדף כניסה נמוך ושיעור המרה גבוה – במילים פשוטות, יש סיכוי נמוך יותר שמבקרים יעזבו את האתר שלך לפני שהוא נטען במלואו.
- יותר תנועה והכנסה – שיעור יציאה מדף כניסה נמוך יותר בגלל חווית משתמש נעימה פירושו יותר תנועה. ייתכן שתבחין גם בשיפור ברווחים והמרות.
כיצד לבדוק את זמן הטעינה של האתר שלך?
במאי 2021, מדדי ביצועי אינטרנט הפכו לגורם דירוג משמעותי בגוגל (במילים אחרות, שפר את דוח ה-PageSpeed Insights שלך). צמצום TTFB וזמני טעינה של פריטים מסוימים ב-GTmetrix Waterfall הם מקומות טובים להתחיל.
- Google PageSpeed Insights – הכלי העיקרי לשיפור (זה גוגל) במיוחד עכשיו שיש להם מדדים מדויקים יותר שממש מודדים זמני טעינה (כמו LCP).
- דוח מדדי ביצועי אינטרנט של Google Search Console – דוח KPIs באינטרנט מציג רק את המרכיבים החיוניים (כגון LCP) עבור כל אתר וורדפרס, אך אינו מספק המלצות ספציפיות.
- GTmetrix – השתמש בסכימת Waterfall כדי לזהות CSS, JS, גופנים, תמונות וטווחי צד שלישי ספציפיים שזקוקים לאופטימיזציה. אחרת, המלצות דומות מ-PSI.
- Query Monitor – זהה תוספים איטיים, שאילתות ודברים אחרים שמאטים את האתר שלך.
קודם כל, עליך לנתח את זמן הטעינה הנוכחי של האתר שלך. זכור כי המהירות יכולה להשתנות מעמוד לעמוד מכיוון שהיא תלויה בגורמים שונים, כגון:
אפשר לשלוח WhatsApp בלחיצה כאן או למלא את הטופס המצורף:
- גודל העמוד הספציפי
- מספר הבקשות שהאתר מייצר
- אם יש בו מטמון או לא
- איזה סוג תוכן (סטטי או דינמי) הוא מארח
עמוד הבית של האתר משמש בדרך כלל בתור המדד שיש לבחון בו את זמן הטעינה. כדי לבדוק את מהירות האתר ניתן להשתמש בשלושת הכלים הבאים שנמצאים בשימוש נרחב ברחבי האינטרנט:
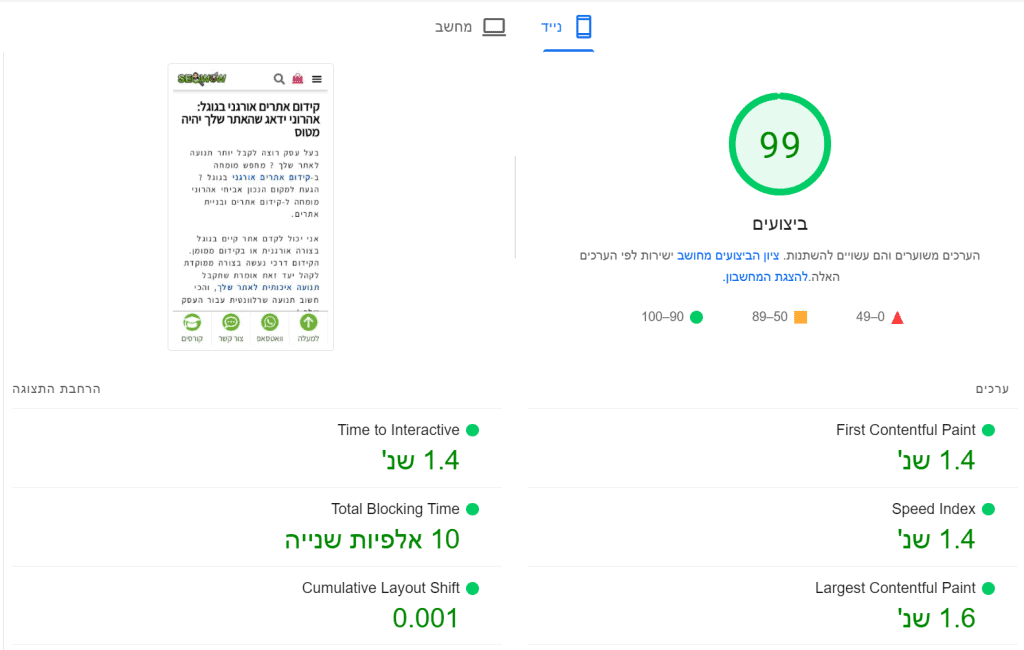
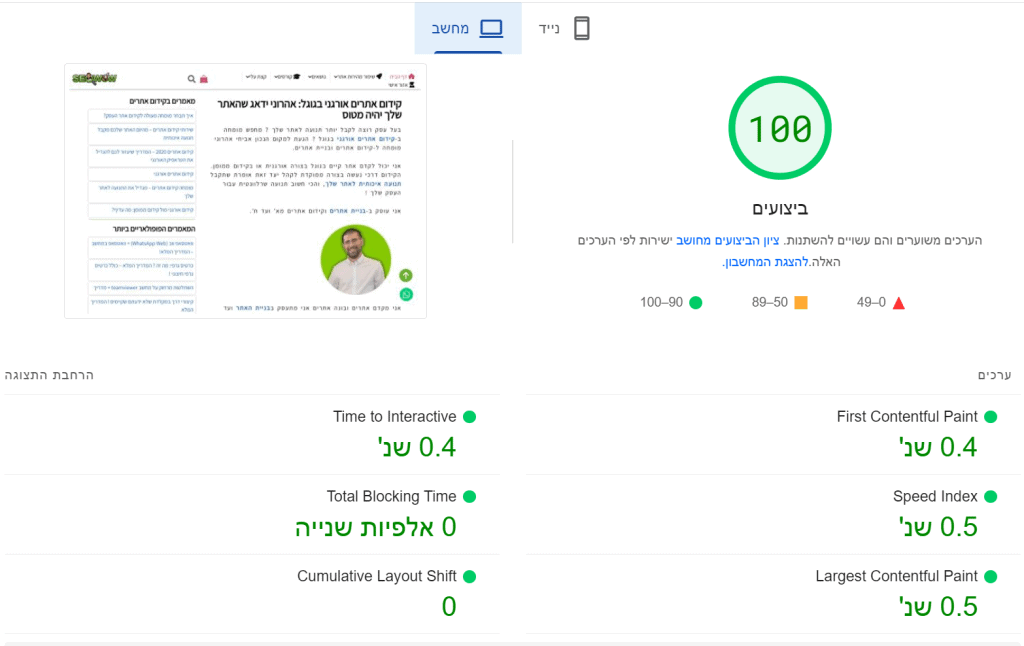
דוגמא לאתר שלי עם ציון מובייל של 99-100 משתנה, וציון דסקטופ של 100 🥳
ציון מובייל של האתר שלי ב-PageSpeed Insights:

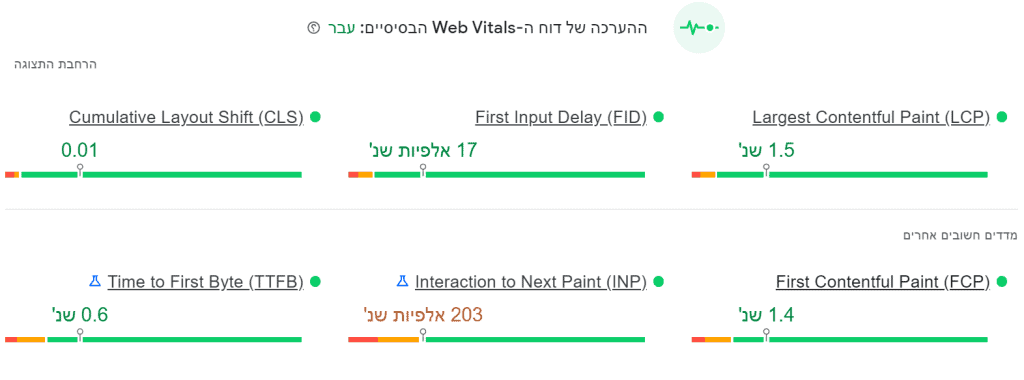
החוויה של המשתמשים באתר בפועל במובייל שנאספים מהדפדפן של המשתמש:

ציון דסקטופ של האתר שלי ב-PageSpeed Insights:

להלן 11 טיפים שבהם תוכל לשפר את מהירות האתר שלך:
1. בחירת ספק אחסון אתרים טוב יותר
הגורם העיקרי המשפיע על מהירות האתר הוא האחסון של אתר הוורדפרס שלך. זה אולי רעיון טוב לאחסן את האתר החדש שלך על ספק אחסון המציע גישה "בלתי מוגבלת" של רוחב פס, מקום, אימיילים, דומיינים ועוד. אולם, הנקודה שאנחנו בדרך כלל מפספסים הנוגעת להצעה זו היא שסביבות אחסון משותף אינן מצליחות לספק זמני טעינה טובים בשעות השיא ורובן אינן יכולות לספק 99% זמן פעולה בכל חודש נתון.
אחסון משותף נוטה לספק ביצועים פחות טובים מפני שאתה משתף את אותו שטח שרת יחד עם אינספור אתרים אחרים ולא ניתן לדעת בכמה משאבים אחרים משתמשים. בנוסף, אינך יודע בדיוק עד כמה טובה האופטימיזציה של השרתים. למרבה המזל, תעשייה אחסון האתרים התקדמה טכנולוגית והמחירים של ספקי אחסון ענן ירדו עם הזמן. כיום ניתן לקנות שרתי ענן ייעודיים מ-SiteGround, DigitalOcean, שירותי האתר של אמזון ואף ממנוע המחשוב של גוגל במחיר רגיל. עם זאת, הגדרת שרתים אלה עלולה להיות משימה מרתיעה מכיוון שאתם נדרשים להגדיר את השרתים מאפס. קיימים ספקי אחסון לאתר כמו Cloudways שהופכים את משימת הגדרת השרתים והאופטימיזציה שלהם לקלה ופשוטה יותר.
טיפים חשובים להאצת אתר הוורדפרס שלך:
- מבחן אירוח איטי – ניתן למדוד זמני תגובה של TTFB ושרת ב-PageSpeed Insights, GTmetrix ו- KeyCDN Performance Test . גוגל ממליצה על TTFB פחות מ-200 מילישניות.
- בחר מרכז נתונים בקרבת מקום – זמני חיפוש DNS ו-TTFB מהירים יותר כאשר אתה בוחר במרכז נתונים קרוב למבקרים שלך. זה חשוב במיוחד אם המבקרים באתר שלך הם מקומיים.
- שמירה ברמת שרת – רוב המארחים בענן מציעים מטמון ברמת השרת (Redis, memcached, Varnish) בעוד שרוב המארחים המשותפים לא.
- תצורות שרת – השתמש בגרסה העדכנית ביותר של PHP, MariaDB ו-MySQL בחשבון האירוח שלך. השתמש במגבלת הזיכרון של 256MB.
2. שימוש בתבנית / תשתית וורדפרס קלה
תבניות וורדפרס מגיעות עם אלמנטים דינמיים רבים, סליידרים, ווידג'טים, סמלים חברתיים והרבה אלמנטים בוהקים שמושכים את העין. אבל זכור זאת: אם יש להם יותר מידי אלמנטים וגדלי עמודים גדולים יותר, אז הדבר בהחלט יגרום להאטה בשרת האינטרנט. האפשרות הטובה ביותר כאן היא להשתמש בתבניות קלות. פתרון אחד הוא להשתמש בתבניות ברירות המחדל של וורדפרס. פתרון נוסף הוא לנסות משהו כמו Nave שנבנה על ידי אותם אנשים שבנו את CodeinWP.
לחלופין, בשביל אתר עשיר בתכונות, אתם יכולים גם לבחור בתבנית המשתמשת בתשתית טובה כמו Bootstrap או Foundation.
התבנית שאני הכי אוהב להשתמש בה והכי מהירה היא hello של אלמנטור תנסו אותה 🙂
בונה דפים או תבניות
- Divi, Elementor ו-Brizy הם בוני הדפים האיטיים.
- Oxygen, GeneratePress ו- Kadence מהירים וקלים מאוד.
- תבניות גוטנברג וג'נסיס הן חלופות מהירות אחרות.
- אם אתה משתמש באתרי Astra Starter, השתמש בתבנית שנבנתה בגוטנברג (לא באלמנטור).
- הוספת תוספי בניית דפים נוספים תאט את וורדפרס עוד יותר.
- השתמש ב- Asset CleanUp או Perfmatters כדי לפרוק קבצים שאינם בשימוש שנוצרו על ידי בוני דפים.
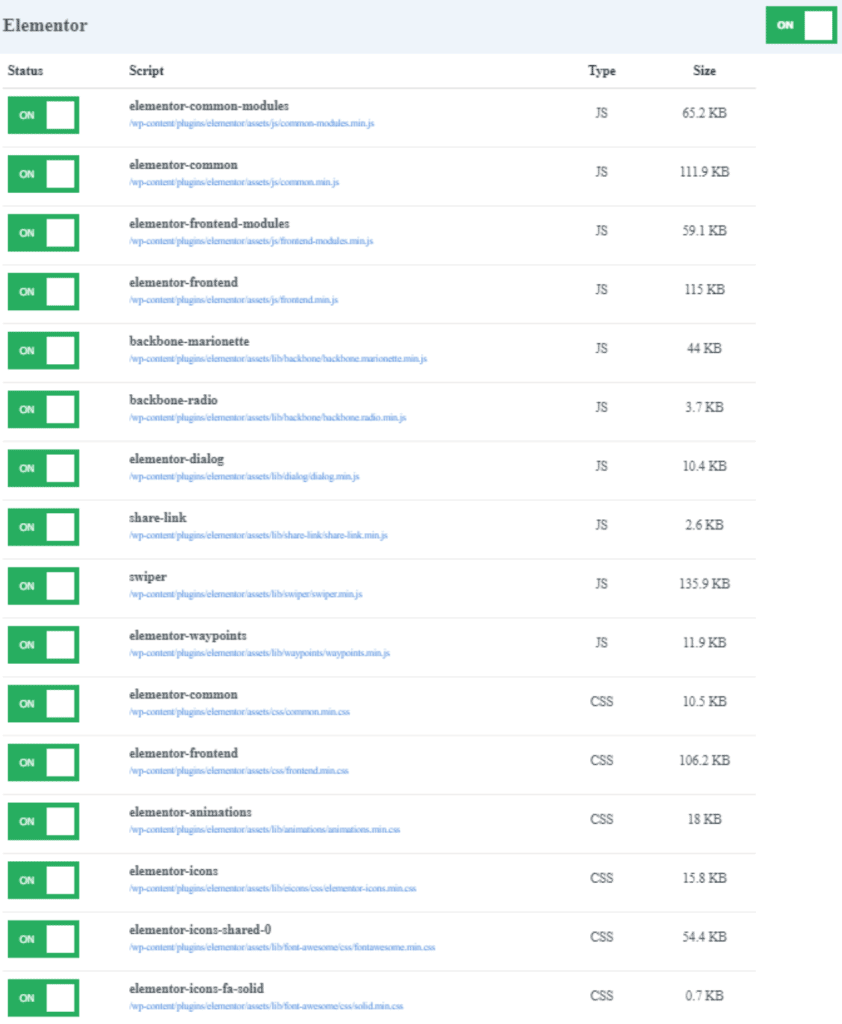
- ל-Elementor יש תכונות ניסיוניות בהגדרות הכוללות שיפורי מהירות (אופטימיזציה של פלט DOM ואופטימיזציה של טעינת נכסים) שאתם חייבים לנסות.
- ל-Divi הגדרות מובנות לצמצום ומיזוג קבצי CSS/JavaScript. אלה יכולים לעשות עבודה טובה יותר (מבחינת תאימות) מאשר תוספי מטמון, אך בודקים את השפעתם בכלי מהירות.
להלן קבצי ה-CSS וה-JavaScript הנוספים ש-Elementor מוסיפה:

אני חייב לציין ששיפרתי הרבה מאוד אתרים הפסקתי לספור. ואתרים שבנויים עם אלמנטור מקבלים את הציונים הכי גבוהים בין כל הבילדרים הקיימים היום
3. שימוש בתוספים באתר הוורדפרס
תוספים ידועים לשמצה בהאטה של אתר וורדפרס.
לכן כל כך חשוב לבצע חיפוש (בקבוצות פייסבוק ולקרוא ביקורות על התוספים) לפני שמתקבעים על תוסף מסוים. בדוק את השפעתו ב-Query Monitor או PSI.
- הימנע מפלאגינים איטיים נפוצים .
- מצא תוספים איטיים עם Query Monitor .
- הימנע מפלאגינים המשתמשים ב-jQuery במידת האפשר.
- השתמש בתוספים עם מודולים והשבת תכונות שאינן בשימוש.
- הימנע משימוש בהרחבות עבור SSL, הפניות מחדש ודברים שאתה יכול לעשות באופן ידני.
- הימנע מהרחבות שמריצות תהליכי רקע כבדים או הוסף קוד של צד שלישי.
- השתמש ב-WP Hive כדי לראות אם התוסף איטי לפני התקנתו.
4. אופטימיזציה של פונטים שנטענים באתר
אופטימיזציה של פונטים אינה פשוטה כמו בחירת אפשרות בתוסף ה-Caching.
GTmetrix מראה לך כמה זמן לוקח לפונטים להיטען, כמה בקשות, והאם הם מוגשות באופן מקומי או ממקור חיצוני. הנה כמה דרכים לשפר אותו.
- הימנע מפורמט ttf והשתמש במקום זאת ב-woff ו-woff2 שהוא מהיר יותר.
- בדוק את GTmetrix Waterfall > כרטיסיית גופנים עבור קבצי גופנים/מקורות/זמני טעינה.
- תגבילו את הפונטים באתר, ואת האייקונים בו (משפחת גופנים, משקלים, אייקונים).
- ארח גופנים באופן מקומי (הימנע משימוש בfonts.googleapis.com או fontawesome.com והצג אותם מ-URL שלך.
- הוסף תצוגת גופן עבור הגופן "כדי להבטיח שהטקסט יישאר גלוי בזמן שפונט האינטרנט נטען".
- טען פונטים מראש במידת הצורך.
- הימנע מפלאגינים שמוסיפים פונטים נוספים.
5. דחיסת גודל התמונות
תמונות תורמות באופן משמעותי להגדלת כל דף אינטרנט. הטריק הוא להפחית את גודל התמונה מבלי להתפשר על איכותה. התהליך ייקח זמן רב אם תבצע אופטימיזציה ידנית לתמונות באמצעות תוספים של הדפדפן כרום או פוטושופ או כלים אחרים. למרבה מזל קיימים תוספים שזמינים כמעט לכל מה שעולה על דעתך וכוללים אופטימיזציה של תמונות. התוספים שראויים לציון הם:
השימוש בכל אחד מהתוספים שצוינו מעלה באתר הוורדפרס שלך יביא להפחת משמעותית של גודל התמונות ובכך תשתפר מהירות האתר.
אני ממלית לכם להשתמש ב-SHORTPIXEL הוא התוסף הכי טוב לאופטימיזציה של תמונות. דרך אגב זה לינק שותף שלי ארגנתי לכם תוספת של עוד 50% נקודות קרדיט שווה מאוד.

רשימה של המלצות לטעינה של תמונות באתר הוורדפרס:
- גודל נכון של תמונות – שנה את גודל התמונות הגדולות כדי להקטין אותן. רוחב הבלוג שלי הוא 720 פיקסלים אז אני חותך/משנה את גודל תמונות הבלוג בקנה מידה מלא לגודל זה.
- טעינת תמונה עצלה – תוספי מהירות רבים עושים זאת גם כן. יש לא לכלול תמונות בחלק העליון והקבוע מטעינה איטית מכיוון שהן קריטיות ולמעשה ייראו איטיות יותר למבקרים. זה נקרא "עיכוב תמונה מחוץ למסך" ב-PSI.
- WebP – השתמש בתוסף Convert Image to WebP (או פלאגין Image Enhancement אם נתמך) כדי להמיר תמונות ל-WebP שאמור להיות מהיר ואיכותי יותר מ-JPEG/PNG. זה נקרא "תצוגת תמונה של הדור הבא" ב-PSI.
- דחיסה ללא אובדן – תוספים כמו ShortPixel, Smush, TinyPNG, הן שיטות פופולריות. רמת הדחיסה באמת תלויה במה אתה מוכן להחליף מבחינת איכות עבור מהירות. זה נקרא "קידוד תמונה יעיל" ב-PSI.
- הצגת תמונות במידות נכונות – הוסף תכונת width/height ל-HTML של התמונה. ל-WP Rocket יש אפשרות להוסיף ממדי תמונה חסרים שאמורים לתקן את זה.
- השבת Hotlinking – מונע מאנשים להטמיע את התמונות שלך באתר האינטרנט שלהם, דבר שצורך רוחב פס ועולה לך כסף.
- הסר נתוני EXIF מתמונות – מסיר נתונים חסרי תועלת מתמונות כגון תאריך, שעה, מיקום והגדרות מצלמה בעת צילום תמונה. זה נעשה על ידי רוב התוספים לאופטימיזציה של תמונות.
6. צמצום קבצי ג'אווה סקריפט וקבצי CSS
אם אתה מריץ את האתר באמצעות הכלי PageSpeed Insights של גוגל, ככל הנראה שתקבל התראה על צמצום גודל קבצי הג'אווה סקריפט וה-CSS. המשמעות היא שעל ידי הפחתת גודלם של קבצי הג'אווה סקריפט וה-CSS, תוכל לשפר את מהירות טעינת האתר.
בנוסף, אם אתה יודע לעבוד עם תבניות וורדפרס, תוכל ללמוד את המדריכים המסופקים על ידי גוגל ולבצע מספר תיקונים ידניים. במידה ולא, קיימים מספר תוספים שיעזרו לך להגיע למטרה זו. התוסף הפופולרי ביותר הוא Autoptimize והוא יכול לעזור לך לבצע אופטימיזציה לקבצי ג'אווה סקריפט, CSS ואף HTML באתר הוורדפרס שלך.
7. שימוש במנגנוני מטמון מתקדמים עם תוסף מטמון
תוספי המטמון של וורדפרס (כגון W3 Total Cache) קיימים כבר הרבה זמן והם הופכים משימות מורכבות של הוספת חוקי המטמון לאלמנטי האתר שלך לפשוטות יותר. השילוב של אותם תוספים עם מנגנוני מטמון מתקדמים כמו Varnish יכול לעזור לך בשיפור זמן הטעינה של האתר ובסופו של דבר להאיץ את הוורדפרס שלך בצורה משמעותית.
התוסף קאש שאני משתמש בו בכל האתרים שלי הוא WP ROCKET ועליו אני הכי ממליץ.
רשימה של ההיתרונות של WP ROCKET:
- שמירה במטמון של כל הדפים לצפייה מהירה
- שמירה במטמון למבקרים בנייד
- שמירה במטמון עבור משתמשים מחוברים
- טעינה מראש של המטמון של הדפים
- הפחתת מספר בקשות HTTP כדי להפחית את זמן הטעינה
- הקטנה ושילוב של קבצי JavaScript ו-CSS
- הסר CSS שלא נעשה בו שימוש
- טעינה עצלה של תמונות (LazyLoad)
- תאימות WebP
- טעינה נדחית של קובצי JavaScript
- עיכוב ביצוע JavaScript
- אופטימיזציה של מסדי נתונים
- שליטה ב-WordPress Heartbeat API
- אינטגרציה של Cloudflare
8. שימוש ב-CDN
אנשים המבקרים באתר שלך מגיעים ממקומות שונים בעולם ואין צורך להוסיף כי מהירות הטעינה של האתר תשתנה במידה והמבקרים מגיעים ממקומות רחוקים מהמקום שבו האתר מאוחסן. קיימות CDN רבות (רשתות לאספקת תוכן) המסייעות בשמירה על מהירות הטעינה של האתר למינימום עבור מבקרים ממדינות שונות. CDN שומר על עותק של האתר שלך במרכזי נתונים שונים הנמצאים במקומות שונים. התפקיד העיקרי של ה-CDN הוא לספק את דף האינטרנט למבקר מהמיקום הקרוב ביות שניתן.
Cloudflare ו-MaxCDN הם בקרב שירותי ה-CDN הפופולריים ביותר.
תמיד ללקוחות שלי אמליץ על cloudflare שירות CDN חינמי והכי טוב שיש, גם האתר הזה משתמש בו.
9. לאפשר כיווץ GZIP
כיווץ קבצים במחשב שלך יכול לחסוך הרבה שטח דיסק שלך. באופן דומה, עבור האינטרנט אתה יכול להשתמש בכיווץ GZIP. תמרון זה יפחית באופן דרמטי את רוחב הפס והזמן שיידרש כדי להיכנס לאתר שלך. GZIP מכווץ קבצים שונים כך שבכל פעם שמבקר מנסה להיכנס לאתר שלך, הדפדפן שלהם יצטרך קודם לפתוח את הכיווץ של האתר. תהליך זה מוריד את השימוש ברוחב הפס במידה ניכרת.
אתה יכול להשתמש בתוסף כמו PageSpeed Ninja או WP ROCKET המאפשר כיווץ GZIP או להוסיף את הקודים הבאים לקובץ ה-htaccess שלך.
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript10. ניקוי מסד הנתונים של וורדפרס
ניקוי של נתונים לא רצויים ממסד הנתונים שלך ישמור את הגודל למינימום וגם יעזור בהפחתת גודל הגיבויים. זה גם הכרחי למחוק תגובות ספאם, משתמשים מזויפים, טיוטות ישנות של התכנים שלך ואף תוספים לא רצויים ותבניות. כל זה יפחית את גודל מסד הנתונים וקבצי האתר ובכך יאיץ את הוורדפרס שלך.
- תזמן ניקוי מסד נתונים בתהליך (אני משתמש ב-WP Rocket).
- מחק טבלאות מסד נתונים שאינן בשימוש (ב-WP-Optimize) לאחר מחיקת תוסף.
11. ביטול או הסרה של תוספים
שמירה על תוספים לא רצויים באתרי הוורדפרס שלך יוסיף כמות גדולה מאוד של קבצי זבל אל קבצי האינטרנט שלך. יתר על כן, הדבר יגדיל גם את גודל הגיבוי ויעמיס על משאבי השרת שלך בעת יצירת קבצי הגיבוי. מומלץ להיפטר מתוספים שאינך משתמש בהם וגם לחפש אחר שיטות חלופיות לשימוש בשירותי צד שלישי עבור אוטומציה או משימות מתוזמנות (כמו שיתוף הפוסטים האחרונים שלך במדיה החברתית).
IFTTT או Zapier הם שני שירותי אינטרנט המסייעים באוטומציה של משימות כאלה ומפחיתים את העומס על האתר שלך ומשאבי השרת.
12. שמירה על סקריפטים חיצוניים למינימום
השימוש בסקריפטים חיצוניים בעמודי האתר שלך מוסיף כמות גדול של נתונים לסך זמן הטעינה הכולל. כתוצאה מכך, מומלץ להשתמש במספר נמוך של סקריפטים הכוללים רק דברים חיוניים כמו כלי מעקב (כמו גוגל אנליטיקס) או מערכות תגובה (כמו Disqus).
13. ביטול פינגבקס (pingbacks) וטראקבקס (trackbacks)
פינגבקס וטראקבקס הם שני רכיבי ליבה בוורדפרס המתריעים לך כאשר הבלוג או העמוד שלך מקבלים קישור. זה עלול להישמע שימושי, אבל יש לך דברים כמו כלי הוובמאסטר של גוגל ושירותים אחרים שבהם תוכל לבדוק את הקישור עבור האתר שלך.
שמירה על פינגבקס וטראקבקס יכולה גם להוסיף כמות לא רצויה של עומס על משאבי השרת שלך. זה מתרחש מפני שכל פעם שמישהו מנסה לקשר לאתר שלך, הם מייצרים בקשות מוורדפרס. פונקציונליות זו מנוצלות באופן נרחב כאשר מתמקדים בהתקפות DDoS על אתר.
אתה יכול לכבות אותם באמצעות WP-Admin > Settings > Discussion. פשוט תבטל את הבחירה של “Allow link notifications from other blogs (pingbacks and trackbacks)". הדבר יעזור לך להאיץ את אתר הוורדפרס שלך.
שאלות ותשובות – שיפור מהירות אתר וורדפרס
כיצד אוכל לבדוק את מהירות האתר הנוכחית שלי?
להלן כמה מכלי בדיקת מהירות האתרים הפופולריים שאני אוהב לבדוק איתם:
GTMetrix
Google Pagespeed Insights
כמה זמן ייקח לך לבצע אופטימיזציה לאתר שלי?
3-7 ימי עסקים הם הזמן הסטנדרטי שלנו לאופטימיזציה של מהירות האתר. עם זאת, זה יכול להגיע עד 14 ימי עבודה בהתאם למורכבות האתר. אנו מקפידים לעדכן את לקוחותינו בהתקדמות לאורך תקופה זו.
האם אתה מבטיח לשפר את מהירות אתר הוורדפרס שלי?
כן! אני מבטיח לשפר את מהירות האתר הוורדפרס. על ידי ביצוע שינויים בביצועים, אעזור לך להשיג שיפור עצום בביצועים כדי לגרום לאתר שלך להיטען מהר יותר, אבל יש סיבות אחרות לזמן תגובה איטי כמו שיחות Ajax, קצה אחורי וכו' שיכולות לנבוע מתצורת שרת נמוכה או חוסר תצורה מתאימה. תוספים שמעמיסים וגורמים לבאגים בביצועים ועוד. השיפור ביצועים שאני מבצע לא נוגע בקוד של התוספים או בשיחות AJAX ולכן יהיו תוספים שימשיכו לעבוד לאט כמו תוספי פילטרים שונים בווקומרס.
אביחי אני רוצה לבנות אתר לעסק שלי אבל חשוב לי שיהיה מהיר מה אתה ממליץ לי ?
אני תמיד ימליץ לא להשתמש בהרבה תוספים, אני אישית אוהב לבנות על תבנית Hello של אלמנטור. וכמובן לבנות את האתר עם הבילדר של אלמנטור פרו. אם זה אתר איקומרס אז כמובן שנוסיף גם את ווקומרס. אבל אני ימנע מלהתפרע עם תוספים באתר אני אוהב להיצמד לאלמנטור וכמה שפחות הרחבות כנ"ל עם ווקומרס. חשוב להבין שאתרים שבנויים בשיטה הזאת הם יציבים לאורך זמן ועוברים כל עדכון של אלמנטור בהצלחה.
האם יש סיכוי לפגיעה באתר שלי עם העבודה שלך?
אני בודק ביסודיות כל שינוי שאני עושה עבור אופטימיזציה באתר שלך. אני מבטיח לך שזה לא ישבור את האתר שלך. כמו כן, אנו נבקש שחברת האחסון תבצע גיבוי מלא לאתר לפני תחילת העבודה. ובמקרה מאוד חריג, אם משהו משתבש, נוכל בקלות לחזור לגיבוי באופן מיידי.
האם האתר שלי יושבת בזמן שאתה משפר את מהירות האתר שלי?
לא, כי בהתחלה אני עובד על סביבת פיתוח. אנחנו מבקשים מחברת האחסון שתיצור לנו סביבת פיתוח שמוצגת בכתובת אתר נפרדת והאתר החי פועל כמו קודם. לאחר סיום העבודה אני אומר לך להיכנס לכתובת האתר הזו כדי שתוכל לבדוק גם אצלך את השיפור מהירות. אני גם בודק בדיקה ידנית כדי לוודא שאין בעיות. אחרי האישור שלך אני מעביר את כל השינויים בצורה ידנית לאתר החי ולא דורס את האתר החי עם הסביבת פיתוח.
סיכום שיפור מהירות אתרי וורדפרס
היתרון הגדול ביותר בהפחתת זמני הטענה של האתר שלך הוא שהדבר יעזור באופן ניכר בשיפור חוויית המבקרים שלך. המקרה נותר כפי שהוא בין אם הם משתמשים במכשירים ניידים או במחשב ביתי. יתר על כן, הדבר גם משפר את דירוגך בתוצאות מנוע החיפוש.
אחרי הכל, שימוש מופחת ברוחב הפס של המאחסן שלך ומהירות טעינת אתר מהירה יותר מצד הלקוח יועילו בטווח הקצר והארוך לשני הצדדים.
אני מציג בפניכם היום שירות ייחודי שהוא שירות שיפור מהירות אתר שנטען איטי בוורדפרס והפחתת שיעור היציאה מהאתר, על מנת לשפר את קידום האתר שלכם במנועי חיפוש, ובמיוחד בגוגל, עליכם לשפר את מהירות טעינת העמודים באתר שלכם ולהפחית את שיעור היציאה, ותוכלו לברר את שיעור היציאה של האתר שלכם מסטטיסטיקה של גוגל אנליטיקס, לצורך העניין האתר שלך צריך להיטען במהירות ושיעור היציאה של האתר שלך אמור להיות יותר נמוך.
שירות לשיפור מהירות אתר הוורדפרס
לבקשת השירות צרו איתי קשר באמצעות הוואטסאפ או דרך דף צור קשר.
יש כאן עוד מאמרים מעניינים 🙂