
שיפור מהירות אתר – איך עושים את זה ? ואיך בודקים את המהירות ?
- שיפור מהירות אתרים
- No Comments
כיום, אנחנו חיים בעידן של מהירות ומידיות, המאה ה־21. במכלול כל הנסיבות הללו, שיפור מהירות אתר היא אחד הגורמים המשמעותיים ביותר עבורנו. ולא רק עבורנו, אלא גם עבור גוגל וקידום האתר שלנו בתוצאות האורגניות. אם כך, מהי בעצם מהירות האתר שלנו ? וכיצד נוכל לבצע בדיקת מהירות אתר אינטרנט באופן פרקטי עם הכלים השונים בשוק? ו־”הדובדבן שבקצפת”: פתרונות מעשיים לשיפור ושדרוג מהירות האתר שלנו. לעבודה!
שיפור מהירות אתר – במה מדובר? איך מודדים אותה?
לפני הכל, כדי שכולנו נהיה בנקודת התחלה שווה – מהי בכלל מהירות אתר?
ובכן, ההגדרה הרשמית למונח היא הזמן שלוקח לדפדפן להוריד ולהציג את כל התוכן של דף האינטרנט בחלון הדפדפן שמוצג למשתמש.
איך למעשה נמדד זמן טעינת העמוד ?
"שעון העצר" מתחיל כאשר משתמש מגיש בקשה לכניסה לאתר, ומסתיים כאשר כל תוכן הדף מוצג בדפדפן המשתמש. להלן השלבים השונים שמשפיעים על זמן טעינת האתר:
אפשר לשלוח WhatsApp בלחיצה כאן או למלא את הטופס המצורף:
- המשתמש מזין כתובת אתר, או לוחץ על קישור לאתר
- הדפדפן מגיש בקשה לשרת דרך רשת האינטרנט
- שרתי הDNS מקשרים את הבקשה לשרת האחסון
- הבקשה עוברת לשרת האחסון של האתר
- שרת האחסון שולח את התגובה בחזרה לדפדפן המשתמש
- הדפדפן מתחיל לקבל את הדף המבוקש (המכונה הזמן לבייט ראשון -TTFB)
- הדפדפן מנתח, טוען ומעבד את תוכן הדף
- כל העמוד המבוקש הופך לזמין בדפדפן
מה ההיתרונות של שיפור מהירות האתר?
- שיפור המיקום בתוצאות האורגניות בקידום האתר (והממומנות) – מהירות האתר, כך מתברר, היא אחד הגורמים המשמעותיים ביותר בקביעת ציון הדירוג שלנו בתוצאות האורגניות. מהירות יציבה וטובה מבטיחה לרוב שגוגל לא תחליט יום אחד “לזרוק” אותנו אי שם כמה עמודים לאחור. כמו כן, גוגל המליצה בפומבי (ממש כאן) על שיפור מהירות האתרים, הן בטלפון הנייד והן במחשב. ומי שמכיר מקרוב את מדיניות גוגל, מודע לכך שהיא “שומרת את הקלפים קרוב לחזה” פעמים רבות בכל מה שקשור לאלגוריתם קביעת המיקומים. אם כבר, גוגל נותנת לנו טיפ – לא ניקח אותו? בוודאי שכן.
- מניעת הפסדים פוטנציאליים וירידה בהכנסות – כפי שכבר ציינו, המאה ה־21 היא עידן של מידיות. מרבית הגולשים פשוט לא מוכנים לחכות. דמיינו את הסיטואציה הבאה: ליד פוטנציאלי מנסה להיכנס לאתר שלכם, אך כעבור כמה שניות שהוא לא נטען, מתייאש ופשוט עובר לאתר של המתחרה. לא מדובר בתרחיש דמיוני, אלא בכזה המגובה בנתונים אמיתיים – המעידים שככל שהאתר מהיר יותר, כך הסיכויים להמרה הולכים וגדלים!
ואם היינו רוצים לומר במילים פשוטות למה מהירות האתר חשובה – הרי שהעלות מול תועלת מכריעה את כל הסיפור. אנו שואפים שהאתר שלנו יהיה רווחי יותר, מוצלח יותר ויגרום לכמה שיותר המרות.
ואם מהירות האתר מסוגלת לקדם אותנו הן בחיפוש האורגני והן בממומן, לצד מניעת הפסדים ואף העלאת ההכנסות, אדרבה. זה בהחלט שווה את העלות, כאשר התועלת כה עצומה.
בקצרה: אתר מהיר יותר -> הכנסות גדולות יותר, פחות הפסדים.
הכלים השונים ל-בדיקת מהירות אתר אינטרנט
אחרי שדשנו בהגדרות ובחשיבות מהירות האתר, הגיע הזמן שניגש ללב העניין – איך בעצם אני מבצע בדיקת מהירות אתר אינטרנט ובוחן את האתר שלי, את מהירותו, ומבין מה דרוש לשפר בו? בפנינו עומדים כמה כלים.
החל מכלים לבדיקת מהירות אתר אינטרנט של חברה כמו גוגל, ועד לחברות פרטיות שונות ומגוונות. לכל כלי ישנם יתרונות וחסרונות והיבטים שונים שהוא מציע, לכן ניגש לסקירה קצרה שלהם:
PageSpeed Insights – הכלי המושלם לבדיקת מהירות אתר
PageSpeed Insights – זהו כלי נהדר עבור בדיקת מהירות אתר אינטרנט והאופטימיזציות המומלצות על ידי גוגל.
זה אחד הכלים הטובים והמוצלחים ביותר, לבדיקת מהירות אתר.
הכלי מתבסס על תוכנת Lighthouse של גוגל, תוכנת Open-Source שמנתחת את האתר שלנו “מכף רגל ועד ראש”.
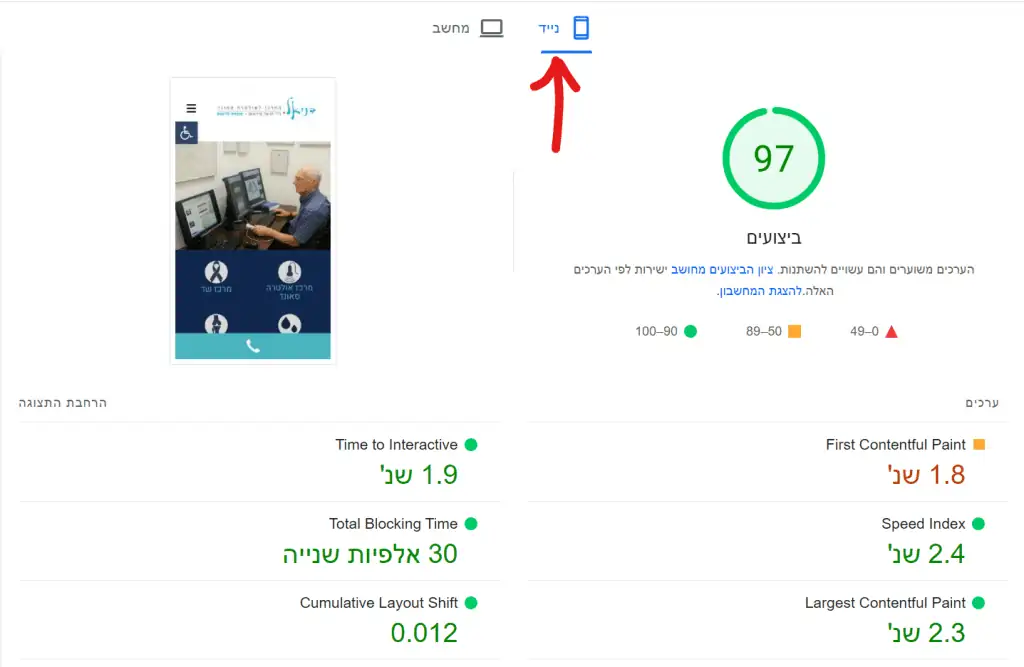
הכלי מעניק לכל אתר ציון מ־1-100, כאשר ישנם שני ציונים מרכזיים: ציון למובייל וציון למחשב.

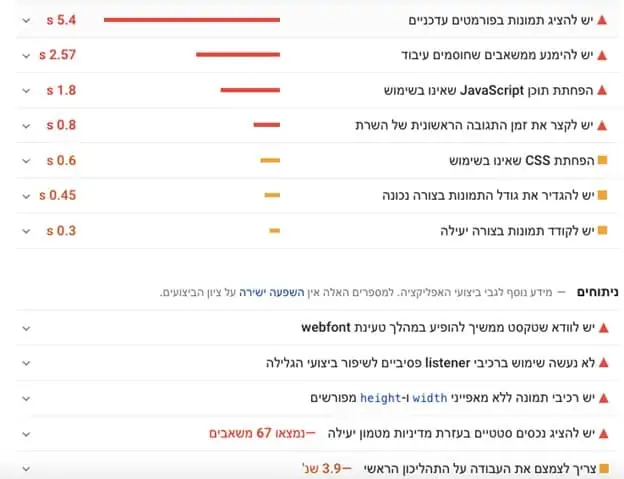
הכלי מעדיף להתמקד בהזדמנויות – מה אפשר לתקן כדי לשפר את מהירות האתר:

ניגע בנקודות המרכזיות שמציג הדוח במקרה הזה (שימו לב: מדובר באתר תקול למדי):
* תמונות בפורמטים עדכניים – לא כל פורמטי התמונה “נבראו שווים”. ישנם פורמטים חסכוניים ואופטימליים יותר WebP, לעומת PNG שהוא נחשב לפורמט “בזבזן”.
* הפחתת קוד שאיננו בשימוש – הרבה פעמים, שלא באשמתנו, ישנם כפלי קוד מיותרים, הן ב־JavaScript, הן ב־CSS ועוד. האתר מצביע במדויק על המקומות האלו, ותיקון הבעיות הללו יחסוך לנו צרות רבות.
* משאבים חוסמי עיבוד – לפעמים קוד ה־JavaScript או חלקים אחרים באתר עשויים “להתנקם” בנו, בכך שעצם טעינתם פוגעים בעיבוד העמוד ומאריכים את זמן הטעינה. תמיד חשוב: טענו את המינימום הנדרש.
ועוד. היתרון הגדול ביותר בכלי: לכל בעיה יש הסבר בשפה פשוטה והפניות למאמרים שמרחיבים עליה.
ערכי המדידה של – PageSpeed Insights:
| טוב – ירוק | טעון שיפור – כתום | איטי -אדום | |
|---|---|---|---|
| FCP | 0ms – 1800ms | 1800ms – 3000ms | מעל 3000ms |
| FID | 0ms – 100ms | 100ms – 300ms | מעל 300ms |
| LCP | 0ms – 2500ms | 2500ms – 4000ms | מעל 4000ms |
| CLS | 0 -0.1 | 0.1 – 0.25 | מעל 0.25 |
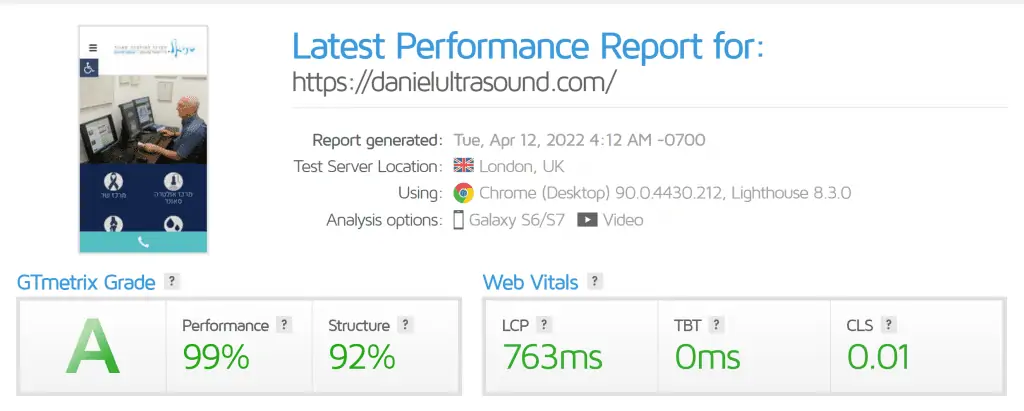
GTmetrix – אחד הכלים שאני אוהב לבדוק איתם את מהירות האתר
GTmetrix – עוד אחד מן הכלים הפופולריים ביותר ל-בדיקת מהירות אתר אינטרנט.
הכלי מאפשר גישה לבדיקת המהירות מכמה שרתים שונים ברחבי העולם, הן באמצעות כלי בסיס של Lighthouse והן באמצעות אחרים.
מופק דו”ח מסודר, לצד ציון שמקבל האתר. לדוגמה:

כאן, מוצגות לנו כלל הבעיות, מהרמה הנמוכה ביותר ועד לבעייתיות הגדולה ביותר. קיימים הסברים על הבעיות השונות, שוב – רק באנגלית.
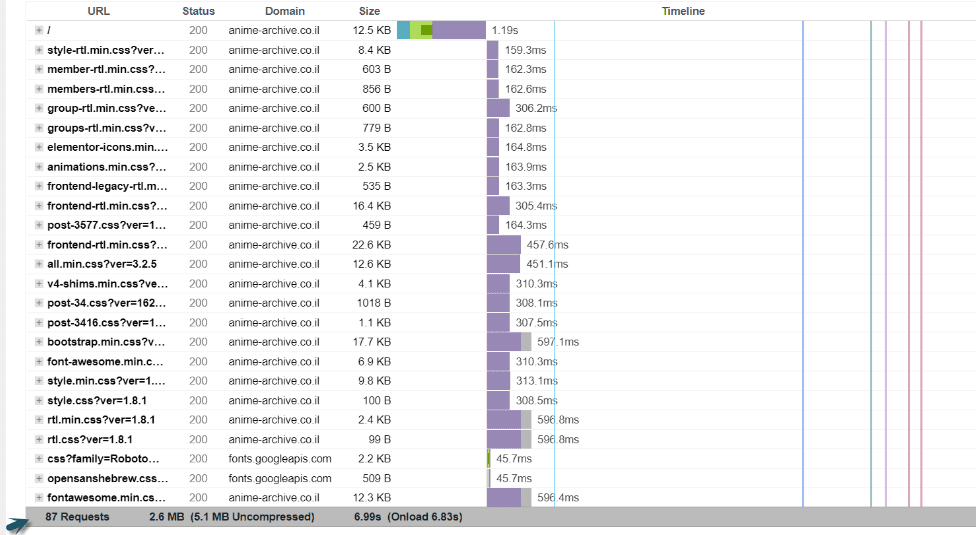
*דגש חשוב: שימו לב לכמות ההפניות באתר שלכם, שמוצגת כך – זהו אחד היתרונות של התוסף:
לפני אופטימיזציה לאתר 87 בקשות:

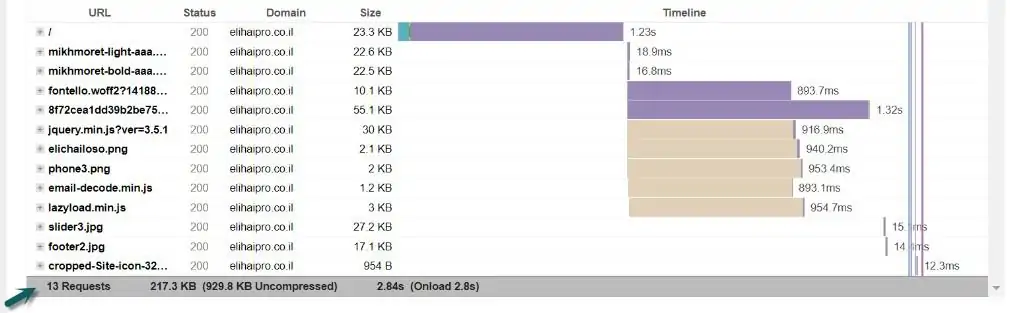
אחרי אופטימיזציה לאתר 13 בקשות:

שימו לב שעל ידי צמצום כמות הפונטים השונים באתר, כמות הקבצים המיותרים וכו' אפשר לשפר פלאים את מהירות האתר.
לפי ההפניות השונות, ניתן לדעת מה גורם לבעיות (איזו תמונה, אילו פונטים) ולפתור את העניין.
Pingdom
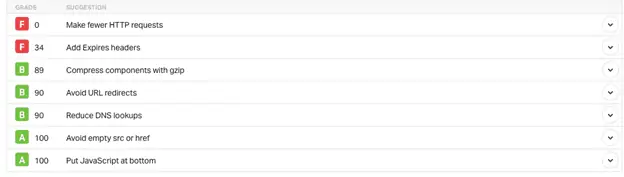
Pingdom – זהו כלי נוסף ל-בדיקת מהירות אתר אינטרנט של חברת Pingdom.
הוא בודק שלל פרמטרים שונים ומעניק ציון מספרי, לצד אות (A-F). בנוסף, הוא מנתח כל מיני נתוני ביצועים שונים ומעניק ציון הנע בין A ל־F.
זאת, כאשר לכל בעיה הסבר מפורט. חיסרון מרכזי: כל הפירוט הוא באנגלית בלבד, כך שאם אתם מתקשים באנגלית – זו בהחלט בעיה.

זוהי דוגמה גם כן לאתר שאיננו עומד ברמה גבוהה במיוחד
כלים נוספים לבדיקת מהירות אתר אינטרנט
- בדיקת מהירות אתרים עם מיקום האתר בתוצאות החיפוש ב-SEO אני ממליץ על הכלי experte
- בדיקת זמני טעינה ברחבי העולם כלי שימושי מאוד – dotcom tools
- השוואת מהירות בין אתרי אינטרנט שונים – Web Vitals Leaderboard
- מחשבון מהירות אתרים של – pageSpeed Insights
שיפור מהירות אתר – פתרונות פרקטיים
עד עכשיו, עסקנו בתיאוריה, ניתוח הבעיות והצגתן בצורה בהירה. כעת, הגיע הזמן לגשת לעבודה ולטפל בשורש הבעיות ב-שיפור מהירת אתר.
ישנן שלל דרכים שונות ומגוונות לשדרג את מהירות האתר.
אני, מציג בפניכם חמישה פתרונות מעשיים / פרקטיים לשיפור מהירות האתר שלכם:
1. אופטימיזציה לתמונות באתר
נתחיל מן הבעיה: תמונות אכן שוות 1,000 מילים, אך הן בהכרח לוקחות הרבה יותר זמן לטעינה. במיוחד אם משתמשים בפורמטים לא נכונים/עדכניים או לא מבצעים אופטימיזציה נוספת לתמונות, דבר שהוא פשוט בזבוז לשמו.
הפתרון: במקום להשתמש בפורמטים שאינם עדכניים כמו JPG, PNG וכו', נעדיף להשתמש בפורמטים כדוגמת WebP.
לצד זאת, נשתמש בתוסף אופטימיזציה לתמונות לוורדפרס כמו ShortPixel או נשתמש בכלי אופטימיזציה חיצוני לתמונות כדוגמת TinyPng.
זאת, כאשר גודל הקובץ המקסימלי הוא 100kb, ותמיד נרצה לכוון אליו או קרוב אליו (וכמה שפחות, יותר טוב).
יותר מזה – בזבוז של משאבים ועיכוב של טעינת האתר.
2. חבילת אחסון מתאימה
לבחירת חבילת אחסון יכולה להיות משמעות מכרעת במהירות האתר. כך, למשל, אם רוב הגולשים שלנו הם מישראל, נעדיף לאחסן את האתר שלנו על שרת איכותי שנמצא באזור הסביבה הקרובה, ולא ב־”קצה העולם”.
חשוב לבחור אחסון שזמין במיוחד (Uptime טוב) ולדאוג למהירות טעינה טובה (ברמת השרת). כמו כן, חשוב לדאוג שהחבילה שלנו אכן עומדת בצרכים של האתר שלנו.
אם האתר שלנו גדול במיוחד, והחבילה מיועדת לאתרים קטנים-בינוניים – הרי שהירידה במהירות תהיה ברורה.
3. שימוש בתוסף Caching
תוספי Caching הם אחד מן התוספים השימושיים ביותר שקיימים בוורדפרס. העיקרון בבסיס מנגנון ה־Cache: אין טעם לטעון את כל העמוד מחדש כל פעם, אלא רק חלקים קריטיים (שמתעדכנים לעיתים תכופות).
כל השאר? נשמר בזיכרון הדפדפן.
יתר על כן, תוספי Caching עושים “עבודות צדדיות”: צמצום גדלי העמודים (נקודה חשובה שבודקים כל כלי מדידת המהירות), גדלי קבצי JavaScript ומפחיתים את החלקים שאינם בשימוש (מינימיזציה ל־CSS ומחיקת כפלי קוד וכו').
בקצרה: ייעול וצמצום של שלל דברים. מוזמנים לקרוא על התוסף WP Rocket באינטרנט.
4. שימוש בשירותי CDN
CDN היא בעצם רשת שרתים שמופצים באזורים שונים ומוחזקים על ידי חברות כמו Cloudflare, Google Cloud וכו'.
הרעיון מאחורי ה־CDN הוא פשוט: השרת הקרוב ביותר מה־CDN אוגר את התמונות, קבצים והפרטים השונים שלנו, במטרה לצמצם את זמן הטעינה שלהם.
חשבו על כך ששרת עוצמתי של Cloudflare יעשה זאת משמעותית טוב יותר מאשר שרת “פרימיטיבי” שלנו.
זהו כלי משמעותי לשיפור מהירות האתר.
5. בדיקת התוספים
סעיף זה מיועד בעיקר למשתמשי מערכת וורדפרס (או לכל משתמשי מערכת תוכן מבוססת תוספים). כמובן שתוספים הם דבר נפלא, אך הם עלולים “לצאת משליטה” מהר מאוד.
ככל שיש לנו יותר מהם, כך הם עלולים לגרוע מן מהירות האתר שלנו.
לכן, בתור כלל אצבע לשיפור המהירות: עברו על רשימת התוספים שלכם אחד-אחד ושאלו את עצמכם – האם התוסף הזה חשוב לי? האם בעלות מול תועלת הוא יותר מועיל? באופן אישי, מצאנו לא מעט מקרים אצל לקוחות שעומס תוספים פגע משמעותית במהירות אתרם.
לסיכום שיפור מהירות אתר
בנוסף, כדאי לייחס חשיבות לבדיקות נוספות: צמצום וייעול כמות הפונטים בשימוש, האצת טעינת המפות, האצת סרטונים ווידאו בפעילות תמידית, צמצום וייעול כמות האייקונים בשימוש, ייעול טפסים ברקע, ייעול תוסף ה-WooCommerce בדפים ספציפיים, מציאה וטיפול בשגיאות אתר (404 וכו'), הפחתת זמן התגובה, ובדיקות נוספות. כעת, “הכדור במגרש שלכם”.
בהצלחה! אביחי אהרוני יועץ ומומחה לשיפור מהירות אתרים.
יש כאן עוד מאמרים מעניינים 🙂





