
איזה עורך HTML הוא הטוב ביותר ? מדריך לשנת 2020
מדוע לבחור ב-עורך HTML ישנן סיבות רבות ליצור אתר ועוד כלים לעשות זאת. לא משנה אם אתה רוצה לבנות אתר או אתר לעסק שלך , עורך html תמיד יעזור לך להבין יותר טוב איך אתר בנוי.
ישנם כלים שיעזרו לך ליצור אתרים טובים וביצועים טובים עם יכולות קידוד מינימליות.
כמובן שחובה להשתמש בעורך ה- HTML הטוב ביותר עבורך, ולהשתמש בו בצורה הטובה ביותר.
עורכי HTML יעילים בעת פיתוח אתר אינטרנט. כמובן שתוכלו להשתמש במשהו כמו Windows Notebook, אך מדוע להקשות על חייכם? עורך HTML משלים אוטומטית את הטקסט ומספק הדגשת תחביר ותיקון תחביר.
התכונות הרבות המסופקות על ידי עורכי HTML יגדילו את התפוקה שלך במהלך הסימון.
עורכי HTML מציעים המון תכונות מצוינות כדי להפוך את הסימון לנוח יותר עבור מפתחים חדשים ומקצועיים כאחד.
יכול להיות שכבר הבנת את הצורך ב-עורך HTML, אך יתכן ויש לך שאלות.
אחרי הכל, יש המון אפשרויות לבחון. אז בואו נדבר על מה שעורך ה- HTML עושה ונדבר עליו, מדוע אני משתמש בו ומה העורך הטוב ביותר של HTML שיטפל בו.
מהו עורך HTML ?
HTML עוזר לכם ליצור אתרים מדהימים, עם ביצועים טובים, אך זו עבודה רבה ויכולה להיות מורכבת וגורמת זמן רב. עם זאת, עורכי HTML מיועדים למטרה היחידה להקל על חייהם של המפתחים.
כדי שיהיה קצר – עורך HTML הוא כלי מיוחד למפתחים.
עוקב אחר הקוד ועוזר לתקן שגיאות בו.
זה יכול להיות חלק מסביבת פיתוח משולבת (IDE), סוג של כלי למפתחים, או שזה יכול להיות כלי יחיד לעריכת HTML.
שימוש בעורך HTML יבטיח שהקוד שלך יהיה נכון ועובד טוב.
אל תדאג ותנוח בידיעה שאפילו האנשים המיומנים והמנוסים ביותר יכולים להזין שגיאת הקלדה ובלגן בשעות של קידוד.
התכונות החשובות ביותר שעורכי HTML מספקים הן הדגשת תחביר והשלמה אוטומטית. זה לבד מקל על הקידוד. אבל לרוב עורכי HTML יש הרבה מה להציע.
מ- WYSIWYG לעורכי טקסט ב- HTML, מדובר בערכת כלים ענקית, ותכונות ימנעו מאמץ רב לעבוד עם קוד.
איזה עורך HTML הטוב ביותר בחינם ?
כעת אנו יודעים מהו עורך HTML ומה הוא עושה ומדוע כדאי לכם להשתמש בו.
אבל עם הרבה אפשרויות לבחירה, תוכלו לקבל מעט. הרשימה שלנו עם עורכי ה- HTML הטובים ביותר:
1. אטום

בארבע השנים הקצרות של היווצרותה, אטום הצליחה להיות אחד מעורכי ה- HTML הפופולאריים ביותר שקיימים שם.
Atom מיוצר על ידי GitHub , עורך HTML חוצה פלטפורמות.
זה מלא עד הסוף בפונקציות שימושיות וקלות לשימוש שהופכות את כתיבת הקוד למהנה ולא מעמסה.
אטום הוא קוד פתוח לחלוטין ונטול שגיאות לחלוטין.
השימוש במפתחי Newbie וגם במקצוען באינטרנט זה קל.
כמובן, Atom מספקת למשתמשים שלה תכונות בסיסיות כמו תיקון תחביר, הדגשת תחביר, השלמה אוטומטית, ניהול פרויקטים וכו'.
אבל אטום לא משתמש בתכונות במובן המסורתי.
יש יותר מ- 7,500 חבילות להתקנה ואלפי תוספות למשתמשים לבחירה.
התאם אישית את Atom לטעמך, התקן את התכונות הדרושות לך והשתמש בהן הכי הרבה.
העיצוב הנוח לשימוש נועד למשוך גם מפתחים שרק התחילו, וגם כאלה שקודדים כבר זמן מה ויודעים מה הם עושים.
תואם : Windows, Mac, Linux
2. ++ פנקס רשימות

Notepad ++ הוא עורך HTML מהיר ואפקטיבי בזמן, שמשמש מיליונים ברחבי העולם.
עורך הקוד הוא מקור חופשי ותומך במגוון רחב של שפות, ולא רק ב- HTML ו- CSS.
עורך HTML זה צבר פופולריות רבה בקרב מפתחים, בשל הבחירה הרחבה בתכונות.
מכיל הדגשת תחביר, תחביר מתקפל, מפת מסמכים, ריבוי תצוגות, ממשק משתמש ממשקי מלא להתאמה אישית מלא, ממשק רב-מסמך, סימניות, השלמה אוטומטית ותכונות רבות אחרות שיסייעו בעבודה שלך.
מה שמעניין גם ב- Notepad ++ הוא שהחברה מנסה להפחית את פליטת CO2.
משתמש בפחות כוח מעבד, מה שמפחית את צריכת החשמל, ומסייע ביצירת סביבה ירוקה יותר.
כך שאם אתה מפתח בעל מודעות לסביבה, Notepad ++ עשוי להיות אופציה נהדרת.
תואם : חלונות
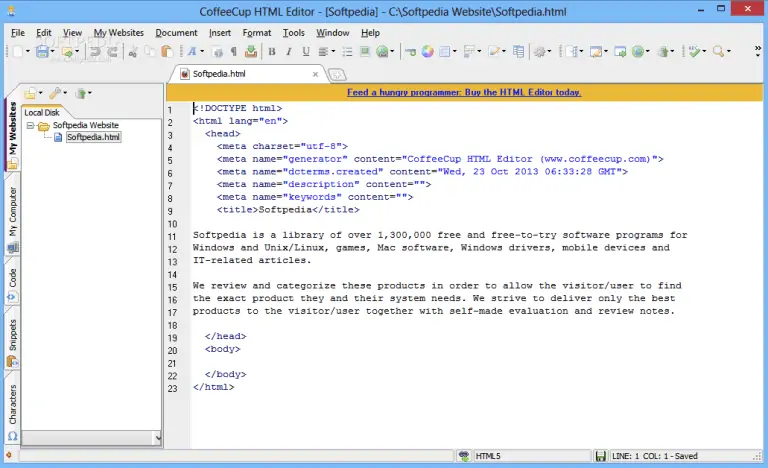
3. CoffeeCup

CoffeeCup הוא עורך HTML חינמי שמנגיש את עיצוב האינטרנט לכולם – ללא קשר לחוויית הקידוד שלהם.
אלפי מפתחים משתמשים בעורך HTML זה. זה זמין לקבצי HTML ו- CSS.
במבט ראשון, CoffeeCup אולי נראה מסובך וממשק המשתמש מעט ישן, אך קל לשימוש ונוח.
מאפייני המפתח כוללים תצוגה מקדימה של קליקים, השלמת קוד, תצוגה מקדימה של מסך מפוצל, זרימת עבודה מבנית של נתונים ועוד.
אחת התכונות הטובות ביותר של CoffeeCup היא ספריית הרכיבים. בעת פיתוח אתר אינטרנט, ייתכן שתרצה לשמור על כמה אלמנטים לתוספת.
בעזרת ספריית הרכיבים תוכלו לשמור ולהשתמש בפריט מוצפן בעת הצורך.
אם אתה רוצה לעדכן אותו – אתה יכול לערוך אותו ישירות בספריה. זה חוסך זמן למפתחים.
CoffeeCup מכיל גרסה בחינם ובתשלום. תוכלו לקרוא על ההבדלים כאן .
תואם : חלונות
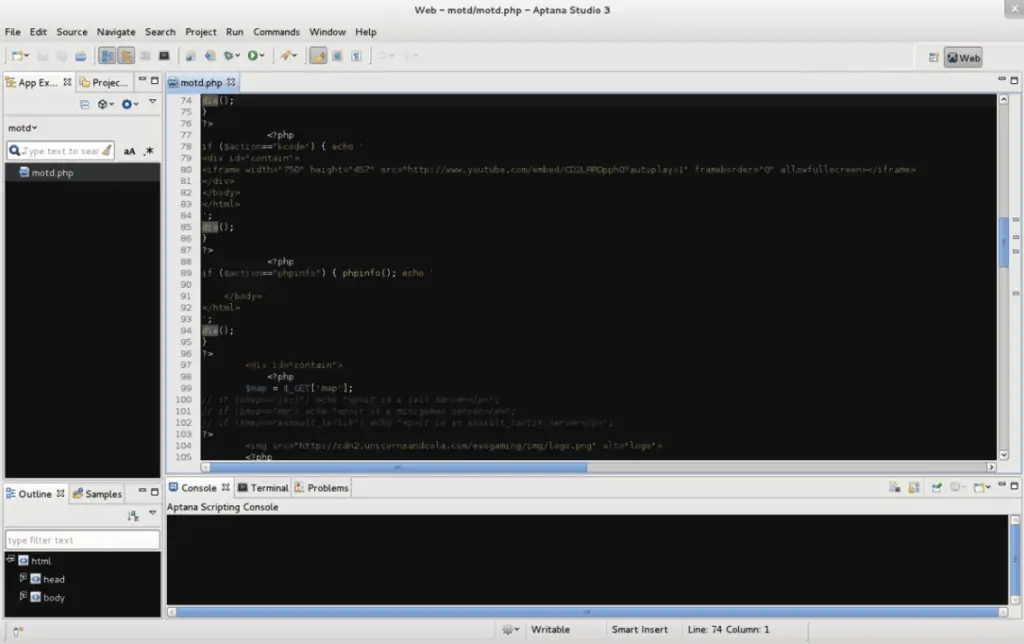
4. סטודיו אפטנה

סטודיו Aptana אינו עורך HTML רגיל.
IDE זה, המאפשר לך לחקור הרבה תכונות שימושיות. זהו גם קוד חופשי ופתוח.
מאפשר לך לערוך את ה- IDE שלך, עם מספר רב של תכונות ותוספים, אתה יכול לעצב את כלי העבודה המושלם.
יש לו גם באגים נהדר, שיעזור לך להתמודד עם כל מיני שגיאות בקוד שלך.
אתה יכול לפתח ולבדוק את אתר האינטרנט שלך במהירות באמצעות כלי אחד.
סטודיו Aptana תומך במגוון שפות תכנות, כולל HTML5, CSS3, JavaScript, Ruby, PHP ו- Python.
תואם : Windows, Mac, Linux
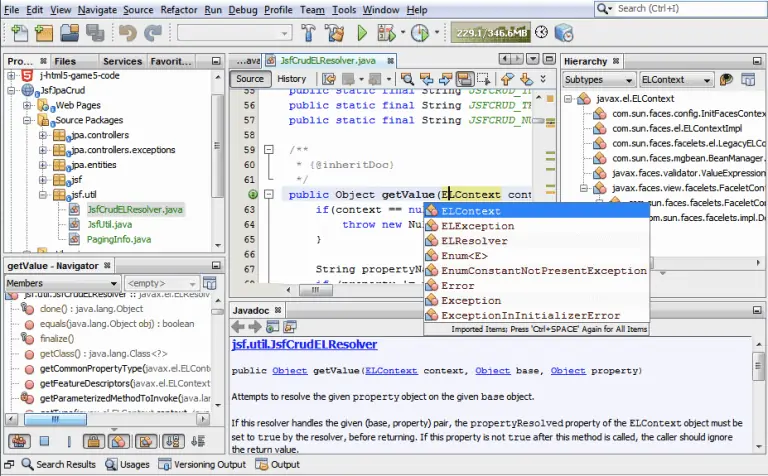
5. NetBeans

NetBeans הוא Java IDE עם קוד פתוח בחינם ומאפשר לך להתפתח בשפות קידוד שונות. מכיל תבניות אייקונים, כלי ניהול פרויקטים והרבה תוספים.
קל לשימוש בעת פיתוח אפליקציות אינטרנט, ניידים ושולחן עבודה.
בעזרת עורך ה- HTML בחינם תוכל לבנות מוצרים חזקים לבחירתך.
בעזרת מבחר כלים נרחב תוכלו לכתוב קוד ללא לחץ.
NetBeans נותן לך את כל התכונות הדרושות לכתיבת קוד ללא שגיאות.
זה יעזור לך לכתוב קוד מהיר וחכם ולנהל את הפרויקטים שלך ביעילות.
מה שמייחד את NetBeans הוא התמיכה שלה ב- Apache Maven.
NetBeans ניתן גם להגדרה כך שתוכל להתאים אותו לצרכים שלך.
תואם : Windows, Mac, Linux
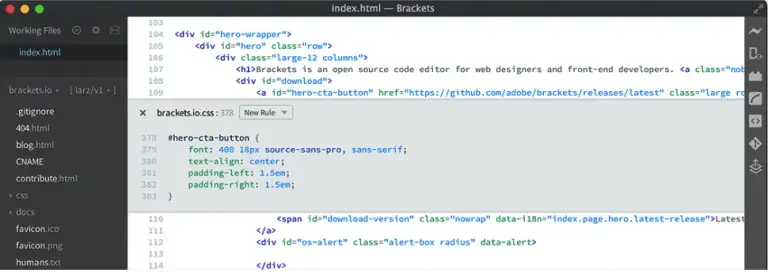
6. סוגריים

סוגריים, שפותחו ושוחררו בשנת 2012 על ידי אדובי, הם אחד מעורכי ה- HTML הפופולריים ביותר. זהו עורך HTML בחינם ופתוח פתוח, אהוב על ידי מפתחים רבים ברחבי העולם.
סוגריים הוא עורך קוד מודרני, עם כלים חזותיים ממוקדים. אחת התכונות הבסיסיות שמציע Bracket היא ללא ספק התצוגה המקדימה החיה – תוכלו לפתוח חלון דפדפן חדש ולראות את השינויים שביצעתם בקוד. זה קל למפתחים חדשים, שבהם אתה יכול לראות באופן מיידי את צורת המוצר המוגמר.
כמה היבטים של שימוש בסוגריים עשויים שלא להיות ידידותיים למתחילים. אך למפתחים מנוסים אין שום בעיה לנווט ולהשתמש בעורך HTML זה.
תואם : Windows, Mac, Linux
7. עריכת קומודו

Komodo Edit היא גרסה חינמית של Komodo IDE (סביבת פיתוח משולבת).
זהו כלי עריכת HTML חזק וקל לשימוש. זהו עורך מתקדם ההופך את הקידוד למהיר, חכם ומהנה.
ל- Komodo Edit יש תכונת תצוגה מקדימה, אך היא עקיפה. פירוש הדבר ששמרת כל עריכה רבה והעבור ידנית לרשימה כדי לראות את התצוגה המקדימה שלך.
עורך HTML זה מספק ניפוי באגים גרפי, אינטליגנציה פרוגרמטית לתיקוני באגים והרבה תוספות ואפשרויות להתאמה אישית במהירות.
ערכת Komodo כוללת את כל תכונות המפתח הרגילות, היא יחסית קלה לשימוש ונוחה לשימוש למתחילים.
תואם : Windows, Mac, Linux
מדוע כדאי להשתמש עם עורך HTML ?
עבור סופרים יש המון כלים שימושיים לתיקון שגיאות דקדוקיות וסטראוטיפיות כאחד.
הדבר הגדול הוא שזה נכון גם למפתחים.
עורך HTML למפתחי אתרים הוא כלי כמו דקדוק לסופרים – הוא מתקן את עבודתם,
מבטל את הנטל שבבדיקת הכל ועוזר להשיג את התוצאות הטובות ביותר.
זה אופנתי לכתוב מאות שורות קוד ביד, רק כדי להשיק את המוצר שלך ולצפות בו בתור.
למרבה המזל, ימי בדיקת הקוד באופן ידני מאחורינו.
עורכי HTML יעילים מאוד כשמדובר ביצירת וקידוד אתרים בהם עורכים אלה נועדו לבצע עבורך אימות.
עורכי HTML מקלים על קריאה וכתיבה קוד פי מיליון.
אז השתמשו בכך שהוא לא מוחל.
עם זאת, אלא אם כן אתה עומד באתגר וממש נהנה לכתוב את הקוד ולאיתור באגים בעצמך, ללא עזרת כלים חיצוניים.
סקריפטים של HTML לעומת עורכי WYSIWYG
מה שאתה רואה זה מה שאתה מקבל – יפה לחלוטין, נכון? עם עורכי WYSIWYG, יש לך תצוגה מקדימה חיה של האתר שלך במהלך הקידוד.
מאפשר למשתמשים לסרוק את הקוד שלהם ולראות איזה תחביר מתאים לעיצוב הרצוי.
זה שימושי מאוד ונותן לך שליטה יצירתית יותר, במיוחד כשאתה רק מתחיל.
למרות ש- HTML מאפשר לך לערוך קוד ישירות, הוא אינו מכיל תצוגה מקדימה חזותית. קשה לשלוט בשיטת קידוד זו ולעיתים קרובות משמשים מפתחים בעלי ניסיון רב.
זה מספק שליטה מעמיקה יותר והבנה של הקוד, ובכך נותן למשתמש שליטה רבה יותר באתר האינטרנט שלו.
עורכי HTML מאפשרים למפתחים לתקן שגיאות המתרחשות בעבודה עם WYSIWYG.
לכן, בעוד שעורך WYSIWYG קל יותר לשימוש, יש לו גם כמה חסרונות בשליטה על הקוד עצמו.
עורך הטקסט HTML מורכב יותר וקשה לשימוש.
אך הוא מדויק יותר ומעניק לך הבנה טובה יותר של הקוד שלך ושליטה רבה יותר באתר הראשי.
סיכום – עורך HTML
בין אם אתה מתחיל להשתמש בקוד HTML או במפתח מקצועי, שימוש בעורך HTML הוא רעיון טוב.
בזכות האבטחה וקלות ההוראות המסופקות על ידי עורכי HTML, הסימון יהיה נוח יותר, מהיר ומהנה יותר.
הדרך היחידה לדעת את עורך ה-HTML הטוב ביותר עבורך היא לנסות להשתמש בו!
לכל מפתח יש את המהירות לכתוב קוד HTML, רמה ושיטה מועדפת שונה.
לכן ניסיון בעורכי HTML שונים, התכונות והתשתיות שלהם הוא הדרך היחידה להבין איזה עורך HTML מתאים ביותר לצרכים שלך.
מאמרים מומלצים:
יש כאן עוד מאמרים מעניינים 🙂





